Rumah >hujung hadapan web >tutorial js >jquery获取class属性的值
jquery获取class属性的值
- 藏色散人asal
- 2021-03-02 10:50:5712383semak imbas
jquery获取class属性的值的方法:首先创建一个前端示例文件;然后通过“$('#demo').attr('class');”或者“$('#demo')[0].className;”方法来获取值即可。

本文操作环境:Windows7系统、jquery1.2.6版、Dell G3电脑。
jQuery获取class属性的值是经常要做的一个操作,由于class本身也是元素的一个属性,所以可以通过attr方法来获取class的值。
代码如下:
$('#demo').attr('class');
当然也可以使用javascript的元素对象来获取,代码如下:
$('#demo')[0].className;
当然通过元素的方法还有很多,这两种方法也就够了,jquery 设置class也是用的attr方法
拓展:
attr() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值,则返回第一个匹配元素的值。
当该方法用于设置属性值,则为匹配元素设置一个或多个属性/值对。
语法
返回属性的值:
$(selector).attr(attribute)
设置属性和值:
$(selector).attr(attribute,value)
使用函数设置属性和值:
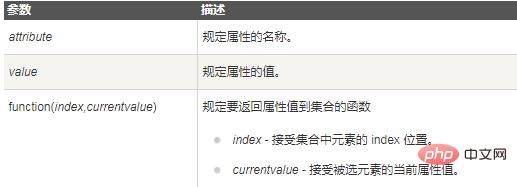
$(selector).attr(attribute,function(index,currentvalue))
设置多个属性和值:
$(selector).attr({attribute:value, attribute:value,...})
【推荐:jquery视频教程】
Atas ialah kandungan terperinci jquery获取class属性的值. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:js 怎么判断数字相等Artikel seterusnya:javascript怎么判断是否为null

