Rumah >hujung hadapan web >tutorial js >jquery怎样创建元素节点
jquery怎样创建元素节点
- coldplay.xixiasal
- 2021-03-01 17:44:203369semak imbas
jquery创建元素节点的方法:首先在p标签内添加一个img节点,并添加一个id属性;然后给button绑定onclick点击事件;最后使用【append()】方法向p标签添加img节点。

本教程操作环境:windows7系统、jquery3.2.1版本,DELL G3电脑,该方法适用于所有品牌电脑。
jquery创建元素节点的方法:
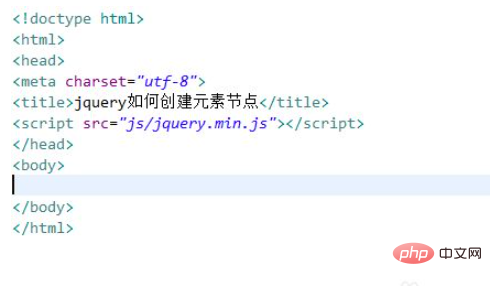
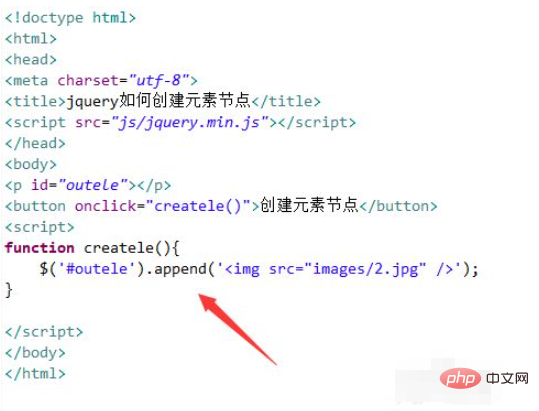
1、新建一个html文件,命名为test.html,用于讲解jquery如何创建元素节点。

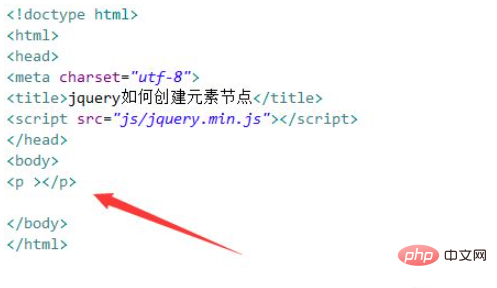
2、在test.html文件中,创建一个p标签,下面将在p标签内添加一个img节点。

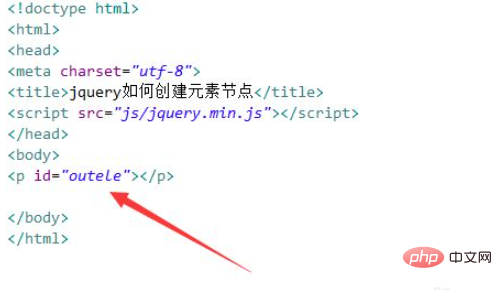
3、在test.html文件中,给p标签添加一个id属性,用于下面获得p标签对象。

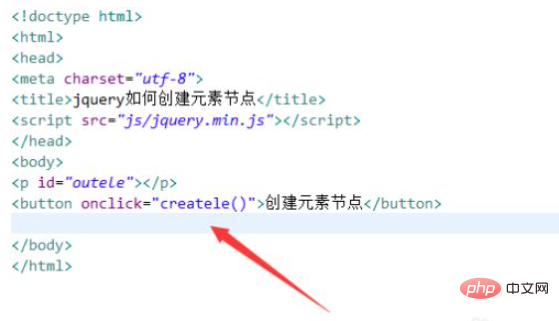
4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行createle()函数。

5、在js标签内,创建createle()函数,在函数内,通过id获得p元素对象,使用append()方法向p标签添加img节点。

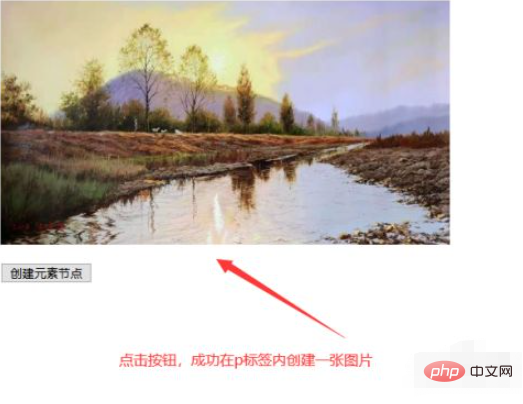
6、在浏览器打开test.html文件,点击按钮,查看结果。

推荐:jquery视频教程
Atas ialah kandungan terperinci jquery怎样创建元素节点. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript和typescript的区别是什么Artikel seterusnya:值得收藏的11个对开发有帮助的 JS 技巧

