Rumah >hujung hadapan web >tutorial js >javascript如何显示和隐藏div
javascript如何显示和隐藏div
- coldplay.xixiasal
- 2021-04-08 11:46:1215770semak imbas
javascript显示隐藏div的方法:首先新建文件,并创建button按钮;然后创建隐藏的div,并给div设置隐藏的样式;最后为button按钮添加一个点击后隐藏事件。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript显示隐藏div的方法:
1、打开html开发软件,新建一个html文件。如图:

2、在html文件上创建一个button按钮,然后给这个按钮设置一个id,在案例中把按钮的id设置为show。如图:
代码:
<input type="button" id="show" value="显示隐藏div" />

3、然后创建一个隐藏的div,把需要隐藏的内容写到这个div上,然后给这个div设置一个id,在案例中设置案例的id为hide。如图:
代码:
<div id="hide">我是隐藏的div</div>

4、给div设置隐藏的样式。在b2386ffb911b14667cb8f0f91ea547a7标签后面为id为hide设置样式display:none,这个样id为hide的div就会被隐藏掉了。如图:
样式代码:
<style>
#hide{display: none;padding-top: 15px;}
</style>
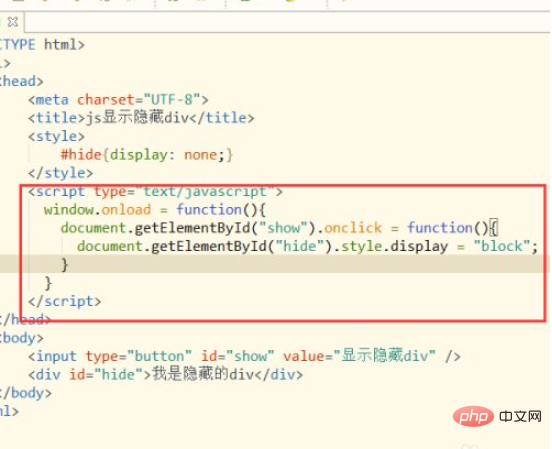
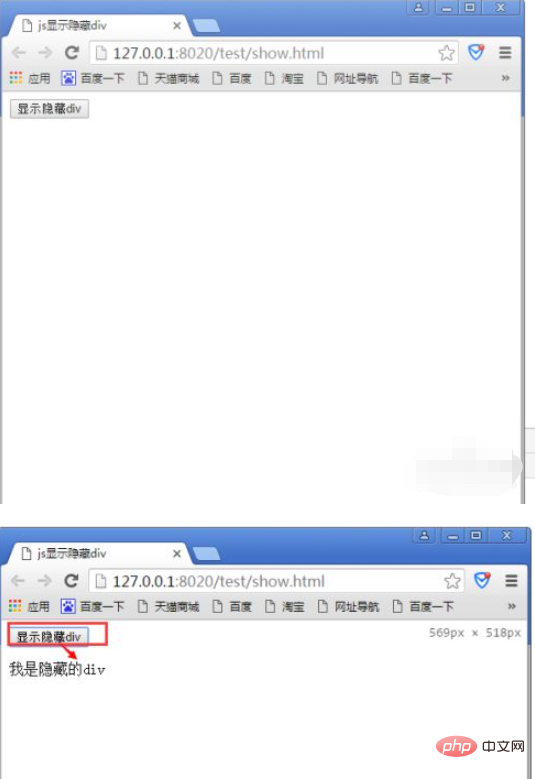
5、为button按钮添加一个点击后隐藏事件。点击button按钮后,把隐藏的div的display修改为block,这样点击后div就会显示了。如图:
事件代码:
<script type="text/javascript">
window.onload = function(){
document.getElementById("show").onclick = function(){
document.getElementById("hide").style.display = "block";
}
}
</script>
相关免费学习推荐:javascript视频教程
Atas ialah kandungan terperinci javascript如何显示和隐藏div. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript如何设置时间Artikel seterusnya:JavaScript三种注释写法是什么

