Rumah >hujung hadapan web >tutorial js >javascript如何让图片自动变换
javascript如何让图片自动变换
- 醉折花枝作酒筹asal
- 2021-04-08 09:58:347907semak imbas
方法:1、创建图片路径数组;2、用timeInterval定义切换时间,setInterval()设置时间定时执行函数;3、获得img对象,设初始curIndex,if语句比较图片名称,实现不断改变图片名称进而改变图片路径,实现切换效果。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript让图片自动变换的方法
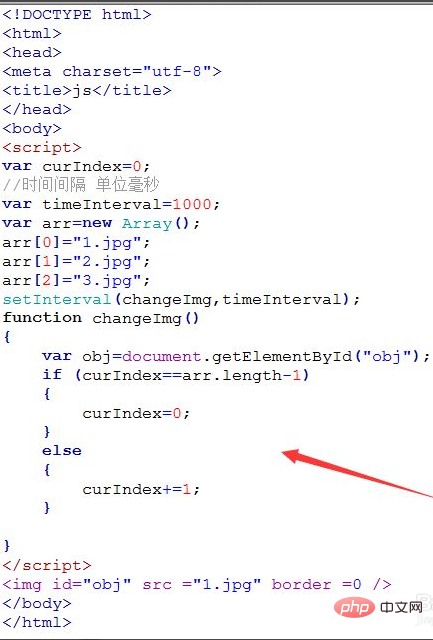
1、新建一个html文件,命名为test.html,用于讲解怎样用javascript实现图片定时切换。

2、在test.html,使用img标签创建一张图片的显示,并且设置其id属性为obj,方便下面获得该元素对象。

3、在test.html页面的script标签内,使用new Array()创建一个图片路径的数组,里面放三张图片的文件名。

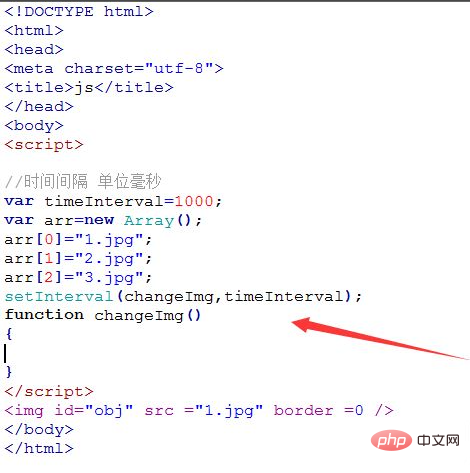
4、在test.html页面的script标签内,使用变量timeInterval定义图片切换的时间为1秒,通过setInterval()定时器方法设置每秒钟执行一次changeImg()函数。

5、在changeImg()函数内,使用document.getElementById()方法获得img对象,设置一个初始curIndex变量,通过if语句比较图片的名称,实现不断改变图片的名称。
注:图片的名称必须为0,1,2等有序的数字。

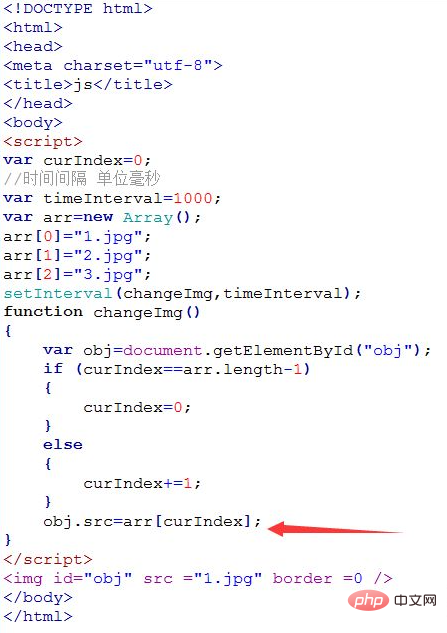
6、在changeImg()函数内,将上一步获得的图片名称用来改变img的图片路径,最终实现图片的定时切换。

更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci javascript如何让图片自动变换. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

