Rumah >hujung hadapan web >tutorial js >JavaScript怎么获取DOM元素
JavaScript怎么获取DOM元素
- 青灯夜游asal
- 2021-04-07 19:14:246262semak imbas
方法:1、用getElementById方法通过ID获取;2、用getElementsByName方法通过name值获取;3、用getElementsByTagName方法通过标签名获取;4、用querySelector方法通过选择器获取。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JS获取DOM元素的方法(8种)
- 通过ID获取(getElementById)
- 通过name属性(getElementsByName)
- 通过标签名(getElementsByTagName)
- 通过类名(getElementsByClassName)
- 通过选择器获取一个元素(querySelector)
- 通过选择器获取一组元素(querySelectorAll)
- 获取html的方法(document.documentElement)
- document.documentElement是专门获取html这个标签的
- 获取body的方法(document.body)
- document.body是专门获取body这个标签的。
1、通过ID获取(getElementById)
document.getElementById('id')
- 上下文必须是document。
- 必须传参数,参数是string类型,是获取元素的id。
- 返回值只获取到一个元素,没有找到返回null。
2、通过name属性(getElementsByName)
document.getElementsByName('name')
- 上下文必须是document,内容
- 必须传参数,参数是是获取元素的name属性。
- 返回值是一个类数组,没有找到返回空数组。
【推荐学习:javascript高级教程】
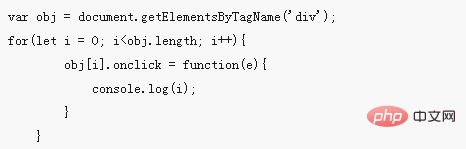
3、通过标签名(getElementsByTagName)

- 上下文可以是document,也可以是一个元素,注意这个元素一定要存在。
- 参数是是获取元素的标签名属性,不区分大小写。
- 返回值是一个类数组,没有找到返回空数组
4、通过类名(getElementsByClassName)
var obj1 = document.getElementsByClassName('animated') // console.log 0:div.app.animated 1:div#login.login.animated.rubberBand 2:div#reg.reg.animated.shake 3:div#kefu.kefu.animated.swing 4:div#LoginState.state.animated.bounce 5:div.loginState.animated 6:div.regState.animated 7:div.pop.animated
- 上下文可以是document,也可以是一个元素。
- 参数是元素的类名。
- 返回值是一个类数组,没有找到返回空数组。
5、通过选择器获取一个元素(querySelector)
document.querySelector('.animated')
- 上下文可以是document,也可以是一个元素。
- 参数是选择器,如:”p .className”。
- 返回值只获取到第一个元素。
6、通过选择器获取一组元素(querySelectorAll)
document.querySelector('.animated')
- 上下文可以是document,也可以是一个元素。
- 参数是选择器,如:”p .className”。
- 返回值是一个类数组。
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci JavaScript怎么获取DOM元素. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JavaScript中定义函数有几种方法Artikel seterusnya:JavaScript如何将字符串反转

