Rumah >hujung hadapan web >html tutorial >html怎么隐藏滚动条
html怎么隐藏滚动条
- 藏色散人asal
- 2021-04-02 10:17:2211261semak imbas
html隐藏滚动条的方法:首先创建一个HTML示例文件;然后在body中设置内容区域,并在内容区域外层套一个p;最后设置p的样式为“overflow:hidden”即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
HTML隐藏滚动条,还带着滚动效果
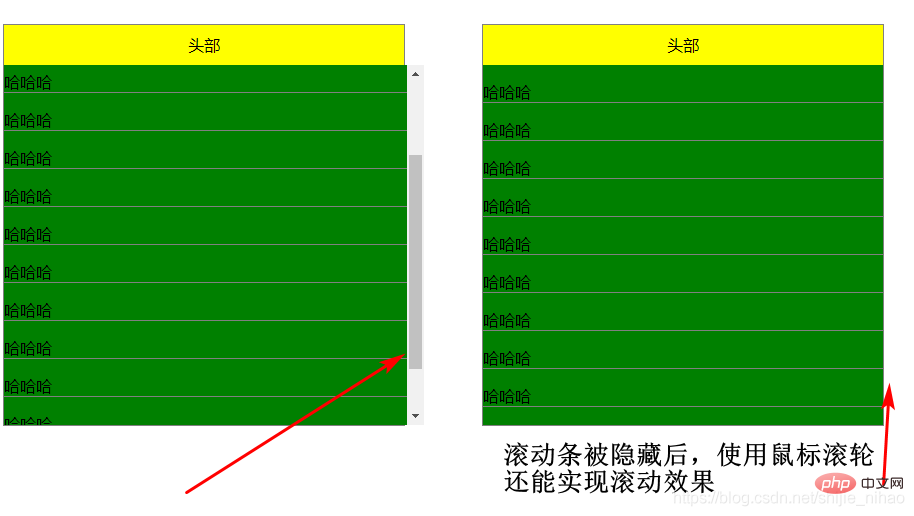
1、问题描述,见下图。

在不出现滚动条的情况下,头部和内容区域宽度相等,但是内容 区域的内容太多,必须得保留滚动效果,不出现滚动条。
2、解决方法
在内容区域外层套一个p,设置p的overflow:hidden样式,把内容区域的宽度设置为 “100% + 20px”;
<p style="width:400px;height:400px;border:1px solid gray">
<p style="height:40px;line-height:40px;background-color:yellow;text-align:center">头部</p>
<p style="height:360px;width:400px;overflow:hidden">
<!-- 内层带滚动效果的p,宽度比父级p宽20px,滚动条被父p隐藏了 -->
<p style ="height:360px;width:420px;background-color:green;overflow-y:scroll">
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
</p>
</p>
</p>
推荐学习:《HTML视频教程》
Atas ialah kandungan terperinci html怎么隐藏滚动条. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html图片怎么居中Artikel seterusnya:如何禁止html自动换行

