Rumah >hujung hadapan web >html tutorial >html怎么设置不换行
html怎么设置不换行
- 藏色散人asal
- 2021-04-02 10:02:0420400semak imbas
html设置不换行的方法:首先在Html、div和textarea控件中编写相应的代码;然后通过添加“white-space: nowrap;”样式实现文本不换行即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
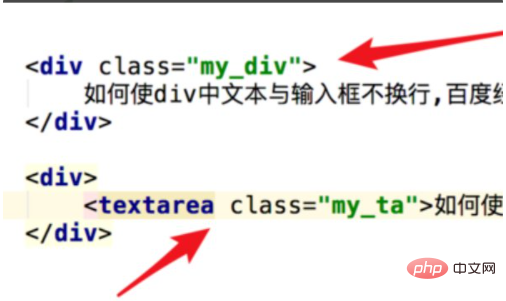
1、首先我们在Html,div和textarea控件中编写相应的代码,有一些文本内容。

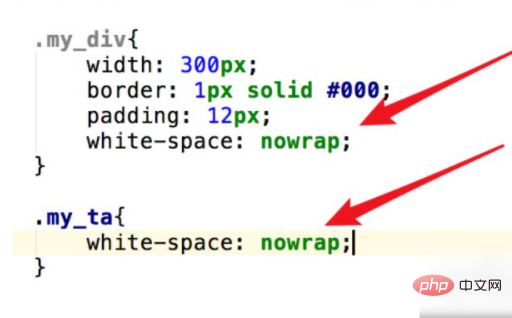
2、为了使它不换行,你可以直接添加一个样式。white-space: nowrap; 就是让文本不换行的样式。

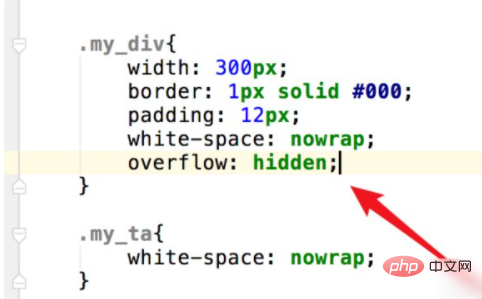
3、现在查看页面,文本不会换行,文本输入框有一个滚动条。但是div中的内容太长而无法显示,它并不美观。为了使div不超长显示,我们可以添加另一种样式,溢出:隐藏;这是为了让长内容自动隐藏。

推荐学习:《HTML视频教程》
Atas ialah kandungan terperinci html怎么设置不换行. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html怎么去掉超链接的下划线Artikel seterusnya:html怎么设置背景图片

