Rumah >hujung hadapan web >tutorial css >css中什么属性可为元素设置外边距
css中什么属性可为元素设置外边距
- 王林asal
- 2021-03-04 13:59:595465semak imbas
css中margin属性可以为元素设置外边距。margin属性可以定义元素周围的空间,它会清除周围的外边框元素区域。margin属性可以单独改变元素的上下左右边距,也可以一次改变所有的属性。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
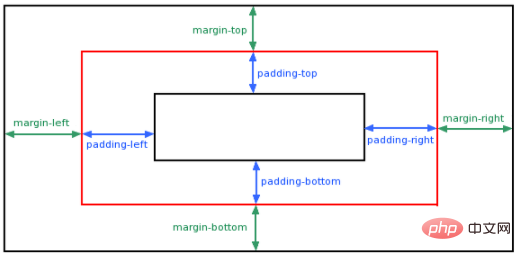
在css中,可以使用margin属性来为元素添加外边距,margin属性可以定义元素周围的空间。
注意:
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。

属性值:
auto 设置浏览器边距。
length 定义一个固定的margin(使用像素,pt,em等)
% 定义一个使用百分比的边距
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落。</p>
</body>
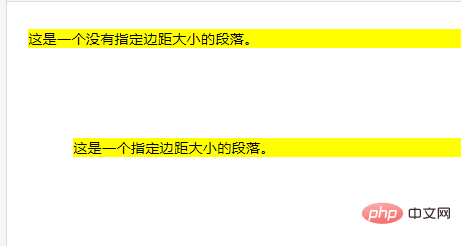
</html>运行结果:

(学习视频分享:css视频教程)
Atas ialah kandungan terperinci css中什么属性可为元素设置外边距. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css中用什么属性来定义盒的类型Artikel seterusnya:怎样在css里更改字体大小

