Rumah >hujung hadapan web >tutorial css >CSS如何实现外边距的合并
CSS如何实现外边距的合并
- 零到壹度asal
- 2018-04-04 15:26:452424semak imbas
这篇文章主要介绍了CSS如何实现外边距的合并,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
外边距合并指的是:当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
外边距合并的情况
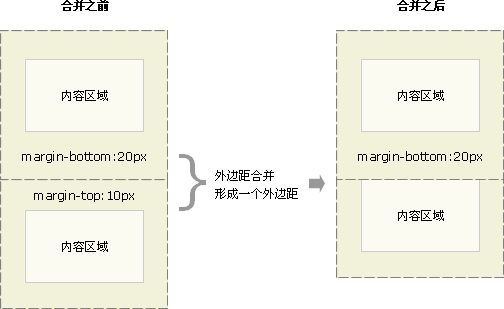
情况1
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。 
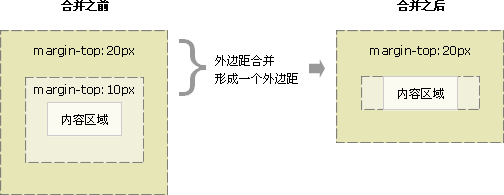
情况2
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。 
情况
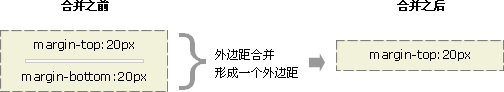
情况3
外边距也可以与自身发生合并。
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并。 
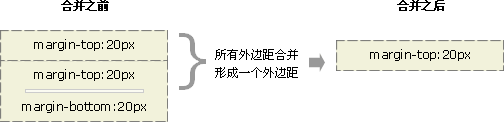
如果这个外边距遇到另一个元素的外边距,它还会发生合并: 
消除外边距合并
注意:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>消除外边距叠加</title>
<style type="text/css">
.wrap{ width: 200px; height: 200px; margin-top: 30px; background-color: red; }
.inner{ width: 100px; height: 100px; margin-top: 20px; background-color: blue; }
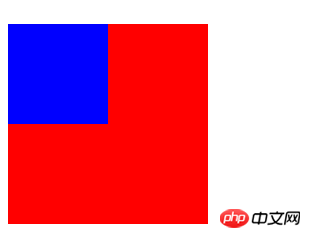
</style></head><body><p class="wrap">
<p class="inner"></p></p></body></html>
从上图可以明显看出父元素和子元素的上外边距发生了合并,两者的上边框发生了重叠。我们都知道合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。但是这里还要注意的是:合并后的外边距是加在了父元素上,这一点从父元素和子元素上边框重合就可以看出来。
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>消除外边距叠加</title>
<style type="text/css">
.wrap{ width: 200px; height: 200px; margin-top: 30px; background-color: red; }
.inner{ width: 100px; height: 100px; margin-top: 20px; background-color: blue; //浮动子元素消除外边距合并 float: left; //绝对定位消除
/*position: absolute;*/
//设置子元素为行内块元素
/*display: inline-block;*/
//上面三种方式任意一种都可以消除外边距合并
}
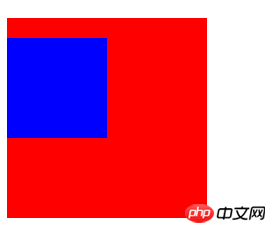
</style></head><body><p class="wrap">
<p class="inner"></p></p></body></html>消除外边距合并之后的情况: 
相关推荐:
Atas ialah kandungan terperinci CSS如何实现外边距的合并. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css页面滑动穿透的两种解决办法Artikel seterusnya:关于CSS页面布局的方案大全
Artikel berkaitan
Lihat lagi- Bagaimanakah Saya Boleh Menyembunyikan Elemen `` dalam Menu `` Menggunakan CSS?
- Cara Menjana Laluan CSS Tepat daripada Elemen DOM: Mengapa :nth-child Penting?
- Bagaimana untuk Mencipta Dek Kad Bootstrap 4 Responsif dengan Kiraan Lajur Berdasarkan Viewport?
- Mengapa Item Fleksibel Saya Tidak Menghormati Margin Apabila Menggunakan `bersaiz kotak: kotak sempadan`?
- Mengapa @font-face Saya Tidak Berfungsi dalam IE9 pada Tapak Langsung?

