Rumah >hujung hadapan web >html tutorial >html文件是纯文本文件吗
html文件是纯文本文件吗
- 青灯夜游asal
- 2021-03-04 13:53:479950semak imbas
html文件是纯文本文件。HTML文本是由HTML命令组成的描述性文本,是一种静态的网页文件。HTML文件在编辑时只能写入纯文本,无法像“.doc”文档那样直接为文字内容做样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
First: What is HTML
HTML 是用来描述网页的一种语言。
- HTML 即: 超文本标记语言 (Hyper Text Markup Language)。
“超文本” 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
“标记语言” 意为一套标记标签 (Markup Tag)。 - HTML 不是一种编程语言,而是一种标记语言 (Markup Language)。
- HTML 使用标记标签来描述、定义网页的内容结构。
HTML 标签:
- HTML 标记标签 通常被称为 HTML 标签 (HTML Tag)。
- HTML 标签是由尖括号包围的关键词,比如 。
- HTML 标签通常是成对出现的,比如
和
。
标签对中的第一个标签是开始标签,第二个标签是结束标签。
这类 开始和结束进行呈现的标签,我们一般称之为 "双标签"。 - 当然也有单独呈现的标签,比如
 等。
等。
这类 单独呈现的标签,我们一般称之为 "单标签" 或 "自闭合标签"。 - 一般成对出现的标签(双标签),其内容在两个标签的中间,如:
<h1>我是内容,我在双标签的中间处进行书写。</h1>
而单独呈现的标签(单标签),则是直接在标签属性内进行赋值(也就是写内容),如:<input type="text" value="我是内容,我直接在单标签的属性内进行书写。"/>
【推荐教程:《html视频教程》】
HTML 文档 = 网页
- HTML 文档描述网页。
- HTML 文档也被称之为网页。
- HTML 文档包含了 HTML 标签和纯文本。
浏览器相对于HTML文档的作用:
- Web 浏览器的作用是读取 HTML 文档,并以网页的形式去显示出内容。
-
Web 浏览器不会显示 HTML 标签,而是使用标签来解释页面里的内容。
HTML 标签代码如下:
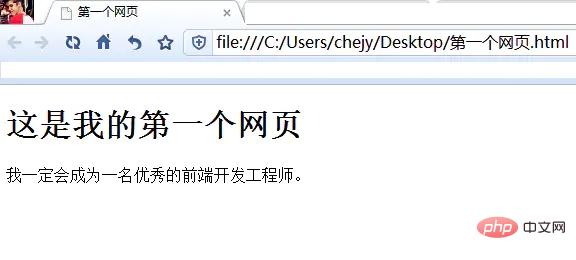
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>第一个网页</title> </head> <body> <h1>这是我的第一个网页</h1> <p>我一定会成为一名优秀的前端开发工程师。</p> </body> </html>
本例标签代码解释:
1、网页的描述需写在 标签中。
2、标题、字符编码、兼容性、关键字、描述等信息需写在 标签中。
3、网页需要展示的内容需写在 标签中。
某些时候不按标准书写代码虽然可以正常显示,但是作为职业素养,还是一定要养成正规的编写习惯。
-
<!DOCTYPE html>文档声明头.告知浏览器是使用哪种html版本进行编写(这里是HTML5). -
<html lang="en">向搜索引擎表示该页面是html语言,并且语言为英文. -
<h1></h1>标题标签. 为其中的文本内容增加了作为标题的语义. -
<p></p>段落标签. 为其中的文本内容增加了作为段落的语义.
编辑器运行此段代码,Web 浏览器就会编译 HTML 标签代码,以标签来解释页面里的内容。
最终的运行结果便是展示出页面里的内容,不会显示 HTML 标签。
Web 浏览器展示效果如下:

OK 我们再来认识下什么是"纯文本"文件:
- Windows 中自带一个软件,叫做记事本。
记事本保存的文档格式是 .txt 格式,就是英语text的缩写。
术语上,称呼这个文件叫做:“ 纯文本文件 ”。
非纯文本文件和纯文本文件的含义与区别:
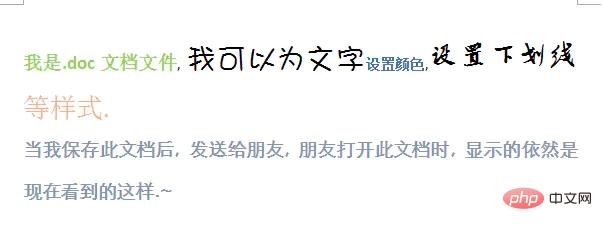
- ** .doc 非纯文本文件:**
我们做一个小实验,打开我们的 word 软件,写一个文档再进行保存,发现保存后的文档后缀名格式是 .doc 。 另外我们在写的过程中还发现 .doc 这个格式的文件它还能够设置以及保存文本的样式,比如文本有蓝色的、橙色的,还可以为文本设置下划线等等繁多的样式。

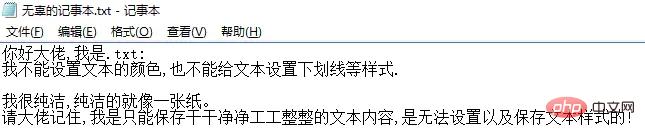
- ** .txt 纯文本文件:**
现在我们再打开 Windows 自带的记事本并进行写作,我们发现在写作的过程中是不能为文本设置颜色、不能为文本设置下划线等样式的。

总结非纯文本文件和纯文本文件的 含义 与 区别:
含义:
-
非纯文本文件(比如.doc):
它除了有文本,还可以为文本设置花样繁多的样式。 -
纯文本文件(比如.txt):
它只有文本,没有样式。
区别:
-
非纯文本文件(比如.doc):
它除了有纯文本那样可写入文本的基本功能,并且还能够设置以及保存文本的样式,比如将文本设置保存为不同的文本颜色,为文本设置下划线等等繁多的样式。 -
纯文本文件(比如.txt):
一句话概括就是它只能规规矩矩老老实实工工整整的写入文本,不能够为文本设置任何样式。
注:当 .doc 和 .txt 存储着同样的内容时,.doc 比 .txt 要大(因为含有样式)。
为什么这里会先说明下非纯文本文件和纯文本文件的含义与区别呢?
-
因为:
HTML 就是纯文本!
HTML 文件在编辑时只能写入纯文本, 你会发现它无法像 .doc 文档那样直接为文字内容做样式!
我们可以做个小实验, 也是应验HTML是纯文本文件的最经典实验:
我们在电脑桌面上新建一个记事本 .txt 文件. 打开并随意写上文字内容后 Ctrl+S 保存, 然后关闭文件。
下一步我们强行将文件的 .txt 拓展名改为 .html 拓展名. 此时这个 .html 文件它便是一个网页文件, 这时我们使用浏览器去打开它, 我们发现浏览器是完全可以正常显示原有的全部内容的!
这样开始从一个 .txt 文件修改为了 .html 文件, 直至最后使用浏览器运行, 发现也是会正常显示全部内容的过程, 足以证明 HTML 是纯文本文件!
另外我们也是完全可以使用记事本去编写 HTML 文件, 因为 HTML 文件完全就是纯文本文件(但实际开发中没人这么干, 这里只是说明下罢了)。
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci html文件是纯文本文件吗. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html如何控制元素显示和隐藏Artikel seterusnya:html里js怎么使用

