Rumah >hujung hadapan web >html tutorial >html如何设置底部边框
html如何设置底部边框
- coldplay.xixiasal
- 2021-03-03 17:26:0514833semak imbas
html设置底部边框的方法:首先设置一个div,并把它的class设置为demo;然后设置div的样式,并用【box-shadow】属性加入阴影效果。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html设置底部边框的方法:
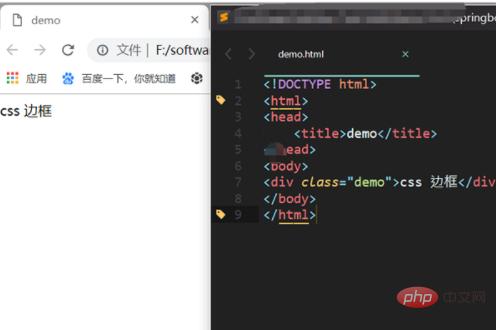
1、首先新建一个html文件,输入基本的内容,这里设置一个div,并把它的class设置为demo,用浏览器打开看看默认的效果:

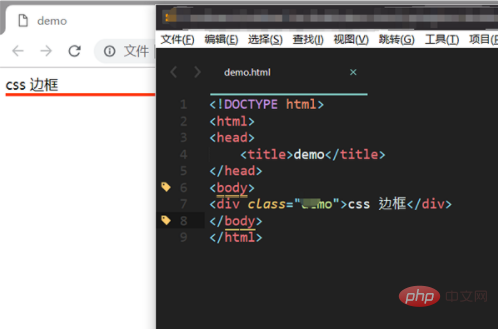
2、设置div的样式,这里给div300px的宽度。用border-bottom属性,设置底框为3像素,用实线框,颜色偏红色,设置完成后保存查看效果:

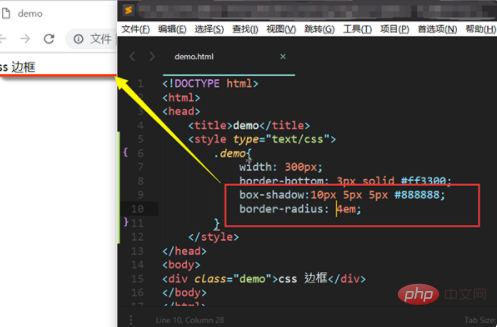
3、继续对边框美化,用box-shadow属性加入阴影效果,4个数值分别为垂直阴影,水平阴影,阴影尺寸,阴影颜色;设置阴影圆角为4em,最后按下crtl+s保存,在左边的浏览器就可以看见边框新的效果了:

相关学习推荐:html视频教程
Atas ialah kandungan terperinci html如何设置底部边框. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html怎么导入背景图Artikel seterusnya:html的dl是什么意思

