Rumah >hujung hadapan web >html tutorial >html中如何设置form大小
html中如何设置form大小
- coldplay.xixiasal
- 2021-03-03 15:00:3814392semak imbas
html中设置form大小的方法:首先在文件写一个form表单,并设置class属性值;然后在上方的style标签中设置form的样式,在form的class属性中设置宽高属性;最后设置form的盒子模型边距即可。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html中设置form大小的方法:
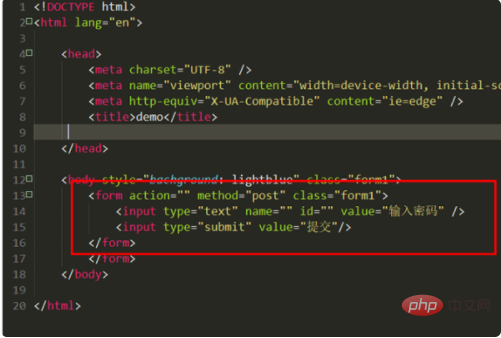
1、首先打开hbuilder编辑器,新建一个html文件,写一个form表单,并设置class属性值,form中设置两个input标签:

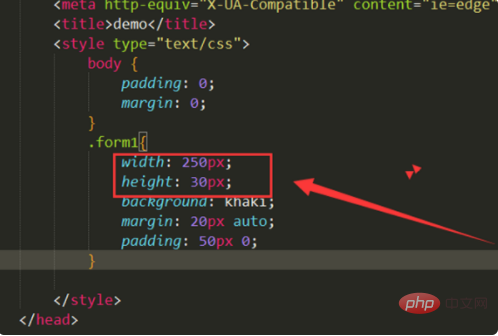
2、然后在上方的style标签中设置form的样式,在form的class属性中设置宽高属性,以px为单位设置宽高,背景颜色设置另一种颜色,最后设置form的盒子模型边距即可:

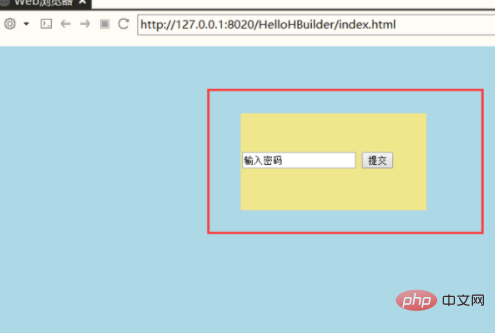
3、最后打开浏览器就可以看到,一个宽250px高30px的的form表单了:

相关学习推荐:html视频教程
Atas ialah kandungan terperinci html中如何设置form大小. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html可以引入html吗Artikel seterusnya:在HTML中如何使图片旋转

