Rumah >hujung hadapan web >tutorial css >css如何控制图片宽度
css如何控制图片宽度
- 青灯夜游asal
- 2021-02-24 11:50:124771semak imbas
在css中,如果是img图片,可以使用width属性来控制图片宽度,例“img{width:100px;}”;如果是背景图片,则使用background-size属性来控制图片宽度,语法“background-size:宽度 高度;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用img图片--使用width属性
a1f02c36ba31691bcfe87b2722de723b 标签定义 HTML 页面中的图像。而width属性设置元素的宽度。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.img2{
width: 200px;
}
</style>
</head>
<body>
<p>
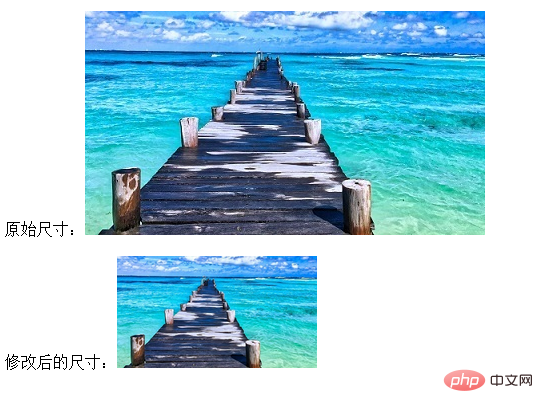
原始尺寸:<img src="img/2.jpg">
</p>
<p>
修改后的尺寸:<img class="img2" src="img/2.jpg">
</p>
</body>
</html>效果图:

【推荐教程:CSS视频教程 】
2、背景图片--使用background-size属性
background-size属性指定背景图片大小。
语法
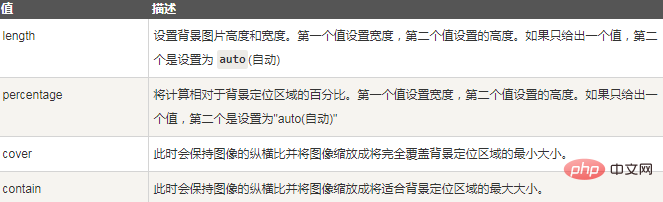
background-size: length|percentage|cover|contain;

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: url(img/1.jpg);
background-size: 80px 60px;
background-repeat: no-repeat;
padding-top: 40px;
}
</style>
</head>
<body>
<br /><br />
<p>原始图片: <br />
<img src="img/1.jpg" alt="Flowers" width="224" height="162">
</p>
</body>
</html>效果图:

更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci css如何控制图片宽度. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css怎么把字体颜色改为白色Artikel seterusnya:什么是CSS,其主要作用是什么

