Rumah >hujung hadapan web >tutorial css >在css中float属性的属性值有哪些
在css中float属性的属性值有哪些
- 青灯夜游asal
- 2021-02-23 15:41:0315940semak imbas
在css中,float属性用于定义元素在哪个方向浮动,可以设置的属性值有:1、“left”,定义元素向左浮动;2、“right”,定义元素向右浮动;3、“none”,定义元素不浮动,并会显示在其在文本中出现的位置;4、“inherit”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS中的float属性是一个频繁用到的属性,对于初学者来说,如果没有理解好浮动的意义和表现出来的特性,在使用的使用很容易陷入困惑,云里雾里,搞不清楚状态。
float属性
float,顾名思义就是浮动,设置了float属性的元素会根据属性值向左或向右浮动,我们称设置了float属性的元素为浮动元素。
元素使用了float属性后,可以使该元素脱离标准流本身,浮动在其他元素之上,使其不再占用原本属于该元素的空间,这样会导致后面的元素上移并占用原本属于该元素的空间。
属性值
left:元素向左浮动。
right:元素向右浮动。
none:默认值。元素不浮动,并会显示在其在文本中出现的位置。
inherit:规定应该从父元素继承 float 属性的值。
【推荐教程:CSS视频教程 】
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css float属性</title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
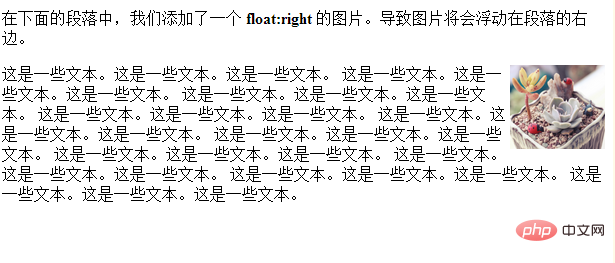
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="img/1.jpg" width="95" height="84" />
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>效果图:

更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 在css中float属性的属性值有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:什么是css的高度塌陷Artikel seterusnya:css盒子中的图如何居中

