Rumah >hujung hadapan web >tutorial css >css怎么让字体变细
css怎么让字体变细
- 王林asal
- 2021-01-27 16:55:5510765semak imbas
css让字体变细的方法:可以利用font-weight属性来实现,如【font-weight: lighter;】。font-weight属性是用来设置字体的粗细效果的,属性值lighter表示更细的字符。
本文操作环境:windows10系统、css 3、宏基S40-51。
详细介绍:
在CSS中,可以通过font-weight属性来设置字体的粗细。
(学习视频分享:html视频教程)
属性值:
normal 默认值。定义标准的字符。
bold 定义粗体字符。
bolder 定义更粗的字符。
lighter 定义更细的字符。
html示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.lighter {
font-weight: lighter;
}
.normal {
font-weight: normal;
}
.bold {
font-weight: bold;
}
.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
<p class="lighter">字体粗细:lighter</p>
<p class="normal">字体粗细:normal</p>
<p class="bold">字体粗细:bold</p>
<p class="bolder">字体粗细:bolder</p>
</body>
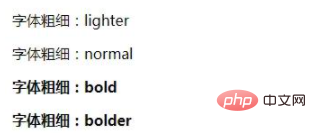
</html>运行结果:

相关推荐:html教程
Atas ialah kandungan terperinci css怎么让字体变细. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:为什么css放上面js放下面Artikel seterusnya:css怎么设置字体大小

