Rumah >hujung hadapan web >Tutorial Bootstrap >bootstrap 怎么设置字体颜色
bootstrap 怎么设置字体颜色
- 藏色散人asal
- 2021-01-19 09:41:0815878semak imbas
bootstrap设置字体颜色的方法:1、打开Bootstrap.css文件;2、搜索text-muted;3、查看默认情况下bootstrap给出的文本颜色样式;4、以基于这些样式进行修改和添加即可。

本教程操作环境:windows7系统,bootstrap3版本,Dell G3电脑。
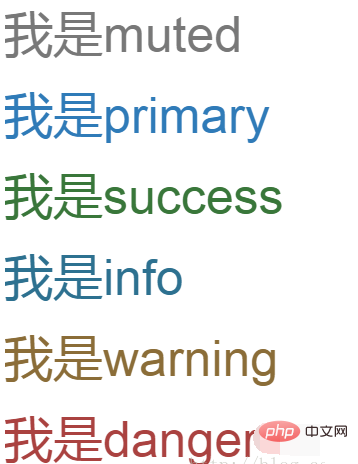
先来看看bootstrap自定义的文本颜色是什么样的:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<link rel="stylesheet" href="bootstrap.css">
<title>Bootstrap 101 Template</title>
<style>
p{font-size:50px;}
</style>
</head>
<body>
<p>我是muted</p>
<p>我是primary</p>
<p>我是success</p>
<p>我是info</p>
<p>我是warning</p>
<p>我是danger</p>
<script src="jquery.js"></script>
<script src="bootstrap.js"></script>
</body>
</html>显示效果:

上面就是六个不同的文本颜色,我们再来看看具体的文本颜色是多少?
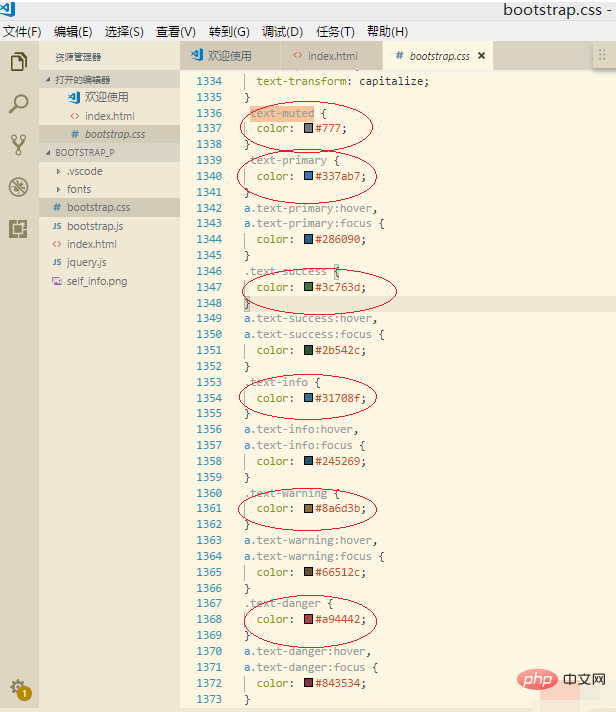
打开Bootstrap.css , 搜索text-muted:
结果如下:

这样我们就可以看出默认情况下bootstrap给出的文本颜色样式为:
.text-muted{ color: #777 ; }
.text-primary{ color: #337ab7 ; }
.text-success{ color: #3c763d ; }
.text-info{ color: #31708f ; }
.text-warning{ color: #8a6d3b ; }
.text-danger{ color: #a94442 ; }我们也可以基于这些样式进行修改和添加,得到符合自己需求的样式;
相关教程推荐:《bootstrap教程》
Atas ialah kandungan terperinci bootstrap 怎么设置字体颜色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:bootstrap怎么实现可关闭tabArtikel seterusnya:bootstrap 怎么添加关闭按钮

