Rumah >hujung hadapan web >tutorial css >css怎么实现鼠标选中文字后改变背景色
css怎么实现鼠标选中文字后改变背景色
- 青灯夜游asal
- 2021-01-06 15:31:435472semak imbas
css中可以使用“::selection”选择器来实现鼠标选中文字后改变背景色效果,只需给文字元素E添加“E::selection{background: 背景色值;}”样式即可。

本教程操作环境:windows7系统、css3版本、Dell G3电脑。
教程推荐:css视频教程
css实现鼠标选中文字后改变背景色
css鼠标选中文字后改变背景色可以使用::selection选择器。
::selection选择器匹配元素中被用户选中或处于高亮状态的部分。::selection只可以应用于少数的CSS属性:color、background、cursor和outline。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: 1px solid red;
}
.color::-moz-selection {
background: #93c;
color: #fcf;
}
.color::selection {
background: #93c;
color: #fcf;
}
</style>
</head>
<body>
<p>默认文本。测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p class="color">鼠标选中文字后改变背景色。测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
</body>
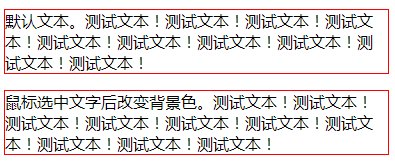
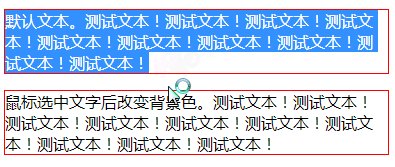
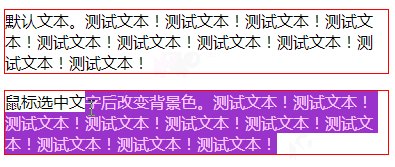
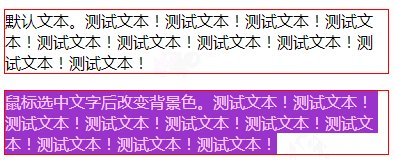
</html>效果图:

更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci css怎么实现鼠标选中文字后改变背景色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css什么时候用class和idArtikel seterusnya:css中resize属性有什么用

