Rumah >hujung hadapan web >tutorial css >css怎么让一段缩进
css怎么让一段缩进
- 青灯夜游asal
- 2021-01-06 14:46:528111semak imbas
css中,可以使用text-indent属性来让一段文字缩进,只需要给段落元素添加“text-indent:缩进值;”样式即可。text-indent属性可以设置文本块中首行文本的缩进,允许使用负值;如果值是负数,则将第一行左缩进。

本教程操作环境:windows7系统、css1&&html5版本、Dell G3电脑。
教程推荐:css视频教程
CSS段落缩进
想要修改段落元素的默认样式,让段落缩进,可以使用text-indent属性。
text-indent 属性规定文本块中首行文本的缩进。负值是允许的;如果值是负数,将第一行左缩进。
属性值:
length 定义固定的缩进。默认值:0。
% 定义基于父元素宽度的百分比的缩进。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p{width: 200px;border: 1px solid red;}
.text-indent{text-indent:2em;}
</style>
</head>
<body>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p class="text-indent">测试文本!测试文本!测试文本!测试文本!测试文本!</p>
</body>
</html>class为text-indent的 p 元素会缩进2个字体的长度。
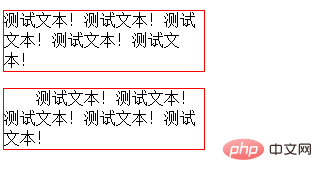
效果图:

更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci css怎么让一段缩进. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:border-radius是什么意思Artikel seterusnya:css什么时候用class和id

