Rumah >hujung hadapan web >tutorial js >jquery怎么实现奇偶行不同颜色
jquery怎么实现奇偶行不同颜色
- 青灯夜游asal
- 2020-12-25 11:12:153139semak imbas
在jquery中,可以使用“$(":odd")”和“$(":even")”选择器分别选中奇行和偶行的元素,然后使用css()方法分别给奇行和偶行元素设置不同的颜色样式即可实现奇偶行不同颜色。

本教程操作环境:windows7系统、jquery1.7.2版本,Dell G3电脑。
推荐教程:jquery视频教程
jquery奇偶行不同颜色的示例
<!DOCTYPE html>
<html>
<head>
<title>Insert a title</title>
<meta charset="utf-8">
<script src="demo/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#Table tr:odd").css("background-color", "#e6e6fa");
$("#Table tr:even").css("background-color", "#fff0fa");
});
</script>
</head>
<body>
<table id="Table">
<tr>
<td>第一行</td>
</tr>
<tr>
<td>第二行</td>
</tr>
<tr>
<td>第三行</td>
</tr>
<tr>
<td>第四行</td>
</tr>
</table>
</body>
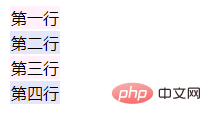
</html>效果图:

说明:
jQuery :odd 选择器可以选取每个带有奇数 index 值的元素(比如 1、3、5)。
jQuery :even 选择器可以选取每个带有偶数 index 值的元素(比如 2、4、6)。
其中,index 值从 0 开始,所有第一个元素是偶数 (0)。
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci jquery怎么实现奇偶行不同颜色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jquery版本几适应ie8Artikel seterusnya:react怎么跳出新页面

