Rumah >hujung hadapan web >tutorial css >如何控制css字体位置
如何控制css字体位置
- 藏色散人asal
- 2020-12-22 11:12:123557semak imbas
控制css字体位置的方法:首先新建html文件;然后在index.html中的c9ccee2e6ea535a969eb3f532ad9fe89标签中输入css代码;最后通过position属性控制css字体位置即可。

本教程操作环境:Windows7系统、HTML5&&CSS3版本,该方法适用于所有品牌电脑。
推荐:《css视频教程》
如何控制css字体位置?
需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

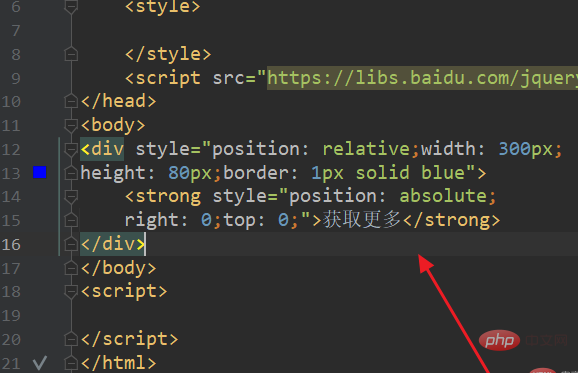
2、在index.html中的c9ccee2e6ea535a969eb3f532ad9fe89标签中,输入css代码:。
<div style="position: relative;width: 300px;height: 80px;border: 1px solid blue"> <strong style="position: absolute;right: 0;top: 0;">获取更多</strong> </div>

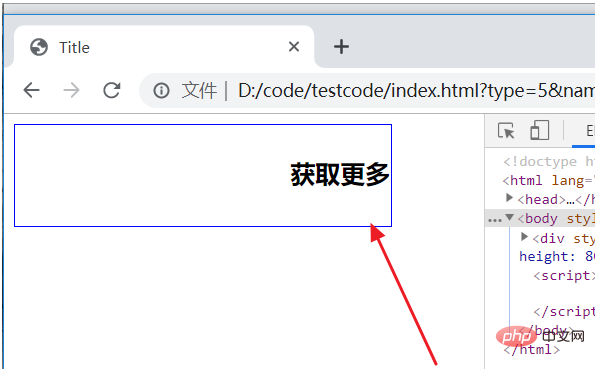
3、浏览器运行index.html页面,此时“获取更多”的链接文字移动到条形栏的中间位置了。

Atas ialah kandungan terperinci 如何控制css字体位置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css h1不占一行怎么办Artikel seterusnya:深入了解css3 border-sizing属性

