Rumah >hujung hadapan web >tutorial css >css字体划线如何设置?文字加中划线方法
css字体划线如何设置?文字加中划线方法
- 云罗郡主ke hadapan
- 2018-11-22 15:52:3215953semak imbas
本篇文章给大家带来的内容是关于css字体划线如何设置?文字加中划线方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
css布局设置文字划线样式-字体文字加中划线布局
在淘宝、京东等网上商城上看见原价文字划线,打折文字不中划线的布局。

一、文字中划线CSS与HTML标签两种
1、CSS属性单词与代码
单词:text-decoration
中划线值
text-decoration:line-through
2、HTML中划线标签
S标签
2e44d2d3284d23d932e1fd85f3d4cf3a被加中划线6cf51b1709551acbf4a696702deda05f
二、文字中划线div css实例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文字加中划线实例</title>
<style>
.zhx{ text-decoration:line-through}
</style>
</head>
<body>
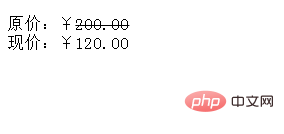
<p>原价:¥<span class="zhx">200.00</span><br />
现价:¥120.00</p>
</body>
</html>效果如下:

CSS设置 text-decoration:line-through中划线样式。
对原价的数字,加class引入中划线css样式。
以上就是对css字体划线如何设置?文字加中划线方法的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
Atas ialah kandungan terperinci css字体划线如何设置?文字加中划线方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:thinkcss.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:css首行缩进2字符怎么设置?缩进的CSS代码是什么Artikel seterusnya:div字间距-div内文字之间间距设置方法

