Rumah >hujung hadapan web >tutorial css >less.js 输出css怎么查看
less.js 输出css怎么查看
- 藏色散人asal
- 2020-12-21 09:39:042416semak imbas
less.js输出css的查看方法:首先新建一个HTML文档,并引入less.js和main.less文件;然后打开浏览器进行访问;最后按F12打开【开发者工具】,并选取对应的DOM元素即可在右侧看见编译后的css代码。

本教程操作环境:Windows7系统、less2.6.0&&Chrome76.0&&CSS3版本,该方法适用于所有品牌电脑。
推荐:《css视频教程》
less.js输出css怎么查看?
查看less.js输出css代码的步骤:
1、首先我们新建一个HTML文档,并引入less.js和main.less文件
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet/less" href="main.less">
</head>
<body>
<div class="app">app</div>
<script src="less.min.js"></script>
</body>
</html>main.less
@width: 100px;
@height: 200px;
.app{
width: @width;
height: @height;
background: skyblue;
}注:link标签的rel属性,改成stylesheet/less
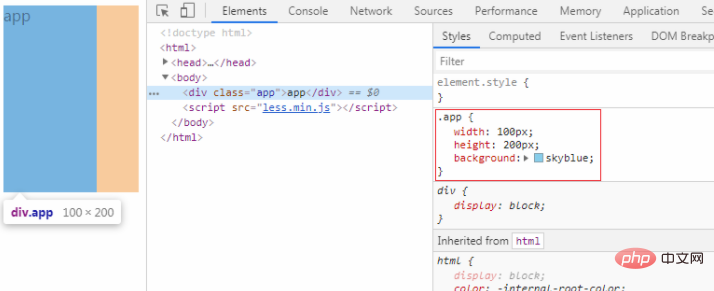
2、然后打开浏览器进行访问,按F12打开开发者工具,选取对应的DOM元素,即可在右侧看见编译后的css代码

注:需要将index.html、main.less、less.js文件放在web服务器中才能运行(我们可以使用相关软件搭建本地web环境,推荐phpStudy V8)
Atas ialah kandungan terperinci less.js 输出css怎么查看. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:写css可以用什么软件Artikel seterusnya:CSS中的比较函数:max()、min()、clamp()

