Rumah >hujung hadapan web >tutorial css >css如何修改背景图片宽高
css如何修改背景图片宽高
- 藏色散人asal
- 2020-12-18 10:21:5414318semak imbas
css修改背景图片宽高的方法:首先创建一个HTML示例文件;然后使用“background-image”属性设置div的背景图片为images文件夹下面的“a.jpg”;最后使用“background-size”调整背景图片的大小即可。

本教程操作环境:Windows7系统、HTML5&&CSS3版本,该方法适用于所有品牌电脑。
推荐:《css视频教程》
CSS修改背景图片宽高(大小)的方法
在CSS中,可以使用background-siz属性来修改背景图片的宽高(大小)。
background-size属性可以设置背景图片的宽度、高度,可以是百分比值,也可以像素(px)单位。
示例:
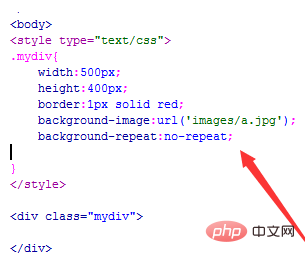
使用background-image属性设置div的背景图片为images文件夹下面的a.jpg,同时使用background-repeat设置背景图片不重复显示。

效果图:未修改背景图片的宽高

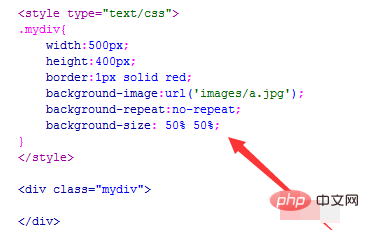
使用background-size调整背景图片的大小,第一个参数值是宽度,第二个参数值是高度,例如,这时设置背景图片的高宽为原来一半,即50%。

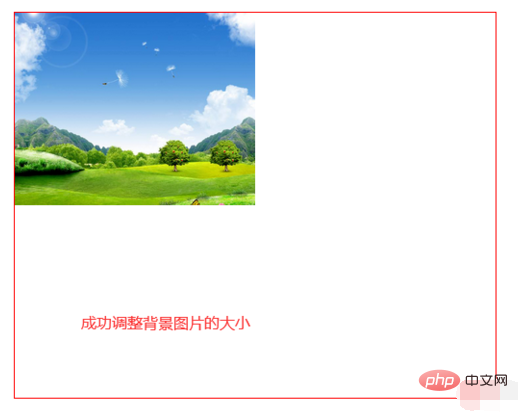
在浏览器打开test.html文件,查看实现的效果。

Atas ialah kandungan terperinci css如何修改背景图片宽高. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css如何使文字垂直对齐Artikel seterusnya:如何定义项目列表css

