Rumah >hujung hadapan web >tutorial css >css怎么设置div随着窗口大小变换
css怎么设置div随着窗口大小变换
- 藏色散人asal
- 2020-12-18 09:39:125606semak imbas
css设置div随着窗口大小变换的方法:首先新建一个div,并设置初始化样式;然后给div添加transition;接着添加css3的媒体查询;最后改变窗口大小查看效果即可。

本教程操作环境:Windows7系统、HTML5&&CSS3版本,该方法适用于所有品牌电脑。
推荐:《css视频教程》
设置div随窗口大小改变而发生样式变换,可以使用css3的媒体查询来实现!
css设置div随着窗口大小变换
1、新建一个div,设置初始化样式
给div添加transition,在样式改变时,会具有动画效果。
.app{
width: 40px;
height: 40px;
border: 1px solid #000;
transition: all .5s;
}
<div class="app">app</div>2、添加媒体查询
分别在屏幕宽度为300、250、200、150时,设置div为不同的样式。
@media (max-width: 300px){
.app{
height: 50px;
}
}
@media (max-width: 250px){
.app{
width: 50px;
}
}
@media (max-width: 200px){
.app{
border-radius: 10px;
}
}
@media (max-width: 150px){
.app{
border-radius: 50px;
}
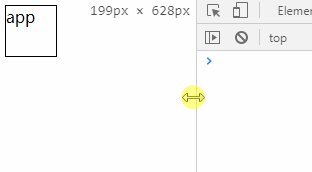
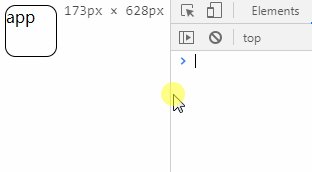
}3、改变窗口大小,查看效果:

Atas ialah kandungan terperinci css怎么设置div随着窗口大小变换. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css实现文字颜色渐变的几种方法Artikel seterusnya:css怎么解决网页重叠问题

