Rumah >hujung hadapan web >View.js >出现vue.runtime.esm报错怎么办
出现vue.runtime.esm报错怎么办
- coldplay.xixiasal
- 2020-12-21 09:35:3710757semak imbas
出现【vue.runtime.esm】报错是因为导入的文件没有导出【module.exports】,出现【vue.runtime.esm】报错的解决办法是在webpack中添加相关配置就可以解决。

本教程操作环境:windows7系统、Vue2.9.6版,该方法适用于所有品牌电脑。
【相关文章推荐:vue.js】
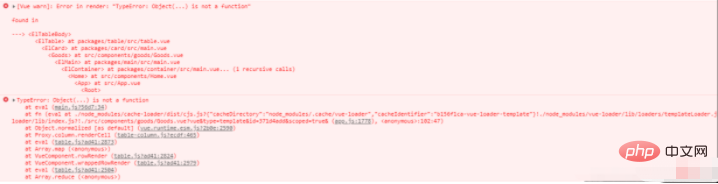
Vue导入文件调用后报错vue.runtime.esm.js?2b0e:619 [Vue warn]: Error in render: "TypeError: Object(...) is not
问题所在:

导入的文件没有导出module.exports
在webpack中添加如下配置就可以解决:
module.export{
…
resolve:{
alias:{
‘vue$’:‘vue/dist/vue.js’
}
}
}相关免费学习推荐:javascript学习教程
Atas ialah kandungan terperinci 出现vue.runtime.esm报错怎么办. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:怎样安装vue.jsArtikel seterusnya:vue.js如何打包放到服务器

