Rumah >hujung hadapan web >View.js >在vue中怎么使用layui
在vue中怎么使用layui
- coldplay.xixiasal
- 2020-12-17 14:47:315627semak imbas
在vue中使用layui的方法:首先把layui对应的包放在static文件夹下;然后在【index.html】中直接引入【layui.js】和【layui.css】;最后在vue组件中的created勾子函数中写入相关代码。

本教程操作环境:windows7系统、Vue2.9.6&&layui2.5.4版,该方法适用于所有品牌电脑。
【相关文章推荐:vue.js】
在vue中使用layui的方法:
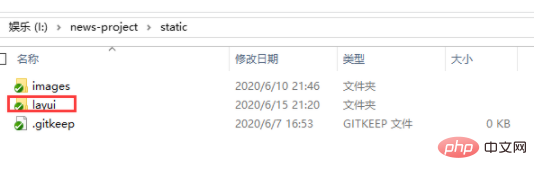
1、把layui对应的包放在static文件夹下,所以就直接放在了static下

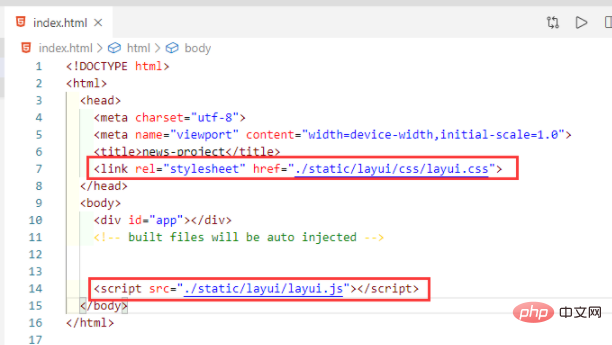
2、在index.html中直接引入layui.js和layui.css

3、在vue组件中的created勾子函数中写入如下代码
created(){
const _this = this;
layui.use(['layer'],function(){
_this.layer = layui.layer,
this.layer.msg('hello');
})
}
相关免费学习推荐:javascript学习教程
Atas ialah kandungan terperinci 在vue中怎么使用layui. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:直接引用vue.js怎样使用路由Artikel seterusnya:vue.js如何设置时间格式

