Rumah >hujung hadapan web >Tutorial Layui >使用LayUI实现前端分页功能
使用LayUI实现前端分页功能
- 尚ke hadapan
- 2020-06-17 16:49:164220semak imbas
一、LayUI介绍
Layui 是一款采用自身模块规范编写的国产前端UI框架,遵循原生HTML/CSS/JS的书写与组织形式,门槛极低,拿来即用。内置了一些常用元素和组件的UI框架。
下载地址为http://www.layui.com/,下载后引入项目中。
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/layui/css/layui.css">
<script src="${pageContext.request.contextPath}/js/layui.js" ></script>
二、LayPage参数介绍
aypage是内置封装好的一个对象,在进行分页的时候直接调用即可,这里主要有以下几个参数,用于配置laypage的键值对集合:
键 |
默认值 |
类型 |
描述 |
cont |
必填 |
String/Object |
容器。值可以传入元素id或原生DOM或jquery对象 |
pages |
必填 |
Number |
分页数 |
curr |
1 |
Number |
当前页。 |
groups |
5 |
Number |
连续分页数。 |
skin |
default |
String |
控制分页皮肤 |
first |
1 |
Number/String/Boolean |
用于控制首页。first: false,则表示不显示首页项 |
last |
总页数值 |
Number/String/Boolean |
用于控制尾页。last: false,则表示不显示尾页项 |
prev |
上一页 |
String/Boolean |
用于控制上一页。若不显示,设置false即可 |
next |
下一页 |
String/Boolean |
用于控制下一页。若不显示,设置false即可 |
jump |
核心参数 |
Function |
触发分页后的回调,函数返回两个参数。 |
三、分页实现
在前端展示页面,代码如下:
<script> var pcountString= "${pcount}"; var psizeString= "${psize}"; var pcountInt= parseInt(pcountString);//总页数
var psizeInt=parseInt(psizeString); //页面大小
var pindex = "${pindex}";// 当前页
var ptotalpages=Math.ceil(pcountInt/psizeInt);// 总记录数
layui.define(['layer', 'laypage' ], function(exports) { var layer = layui.layer; var laypage = layui.laypage; var pcount = pcountInt;// 总记录数
var psize = psizeInt;// 每一页的记录数
// 分页 laypage({
cont : 'pagination', // 页面上的id
pages : ptotalpages,//总页数
curr : pindex,//当前页
skin: '#999999',//颜色
jump : function(obj, first) { if (!first) { var parId=$("#parId").val(); var pindex=obj.curr;
window.location.href="${ctx}/web/rest/RecycleManage/GetFileList?parId="+parId+"&pindex="+pindex;//跳转链接 }
}
});
});</script>
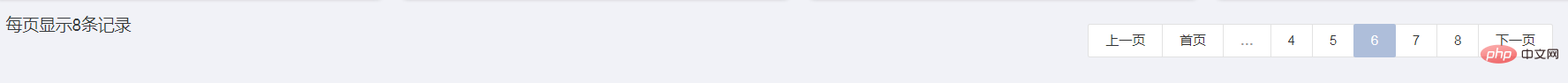
分页效果如下:

更多layui知识请关注PHP中文网layui教程栏目
Atas ialah kandungan terperinci 使用LayUI实现前端分页功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!