Rumah >hujung hadapan web >uni-app >uniapp怎么实现输入框监听值
uniapp怎么实现输入框监听值
- coldplay.xixiasal
- 2020-12-18 14:34:574580semak imbas
uniapp实现输入框监听值的方法:使用placeholder实现,代码为【8db824c48300340382efd951e00993ed,

本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
uniapp实现输入框监听值的方法:
uni-app监听输入框(input)的值,那监听他的值是干嘛用的呢?这个功能大多数是用于搜索(查找)这块的,小编相信都接触过很多程序,输入的时候下面的商品都变成搜索出来的了,并不是点击跳过页面查找页面的,就是用于这个功能的。
<template>
<view>
<view class="uni-common-mt">
<view class="uni-form-item uni-column">
<input placeholder="请输入" @input="onInput" />
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
onInput(e) {
console.log(e.detail)
this.number = e.detail
}
}
}
</script>
<style>
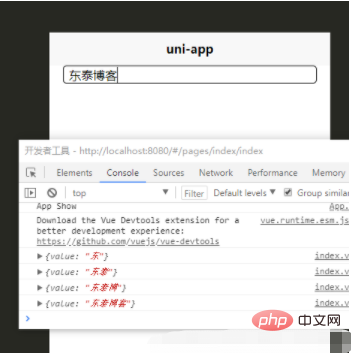
</style>效果图

Atas ialah kandungan terperinci uniapp怎么实现输入框监听值. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:uniapp修改组件默认样式Artikel seterusnya:uniapp如何封装函数

