Rumah >hujung hadapan web >View.js >vue.js如何安装jq
vue.js如何安装jq
- 藏色散人asal
- 2020-12-16 09:15:164518semak imbas
vue.js安装jq的方法:首先通过命令“npm install jquery --save”安装JQuery;然后修改配置文件;接着在main.js文件中引入JQuery;最后重启项目即可。

本教程操作环境:windows7系统、vue2.0&&jquery1.0版本,该方法适用于所有品牌电脑。
推荐:《vue教程》
安装使用 JQuery 目的是为了 ajax 的请求 和 少部分DOM操作
vue.js 的数据渲染方式已经很方便和强大了,不需要使用JQuery进行这方面的操作
1、安装JQuery
npm install jquery --save
2、安装成功后修改配置文件
build 文件夹下的文件 webpack.base.conf.js 中加入如下代码:
头部加入,引入该文件:
var webpack=require("webpack")在module.exports 中添加
plugins: [
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]3、在main.js文件中引入JQuery
import $ from 'jquery' //或 import jQuery from 'jquery'
4、重启项目即可
npm run dev //或 npm run start
5、npm run build打包后的index.html 文件 访问打包后的js和css文件时找不到,原因是路径的指向不正确
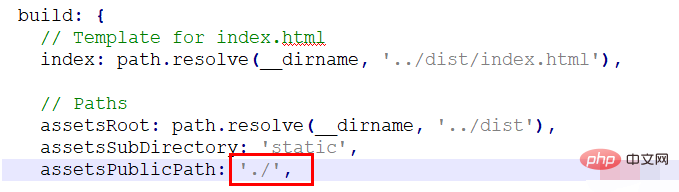
修改 config 文件夹里面的index.js配置
原配置:

修改为添加一点.

Atas ialah kandungan terperinci vue.js如何安装jq. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue.nexttick是什么Artikel seterusnya:vue.js能做pc端吗

