vue.js插图片的方法:首先给图片地址绑定变量;然后在script中设置变量;最后通过require方法将图片引入为模块或者将imgUrl放在数据里即可。

本教程操作环境:windows7系统、vue2.0版本、thinkpad t480电脑。
推荐:《vue教程》
vue插入图片

首先给图片地址绑定变量
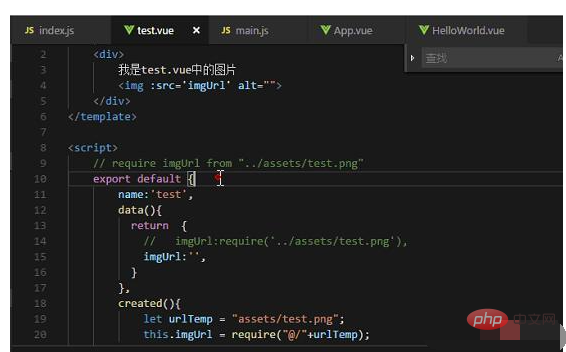
<template>
<img :src="imgUrl">
</template>在script中设置变量
<script>
//方法1.直接将图片引入为模块
require imgUrl from "../assets/test.png"
//方法2.将imgUrl放在数据里
data(){
return {
imgUrl:require("../assets/test.png")
}
}
//方法3.在生命周期函数中设置
data(){
return {
imgUrl:""
}
}
created(){
let urlTemp = "assets/test.png";
this.imgUrl = require("@/"+urlTemp)
}
</script>更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 怎么在vue.js插图片. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?Apr 14, 2025 am 12:19 AM
React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?Apr 14, 2025 am 12:19 AMNetflixusesAcustomFrameworkcalled "gibbon" Builtonreact, notreactorsvuedirectly.1) TeamExperience: chectionBasedOnfamiliarity.2) ProjectOplePlexity: VueforsImplerProjects, ReactForComplexones.3)
 Pilihan Rangka Kerja: Apa yang mendorong keputusan Netflix?Apr 13, 2025 am 12:05 AM
Pilihan Rangka Kerja: Apa yang mendorong keputusan Netflix?Apr 13, 2025 am 12:05 AMNetflix terutamanya menganggap prestasi, skalabiliti, kecekapan pembangunan, ekosistem, hutang teknikal dan kos penyelenggaraan dalam pemilihan rangka kerja. 1. Prestasi dan Skalabiliti: Java dan Springboot dipilih untuk memproses data besar -besaran dan permintaan serentak yang tinggi. 2. Kecekapan Pembangunan dan Ekosistem: Gunakan React untuk meningkatkan kecekapan pembangunan front-end dan menggunakan ekosistemnya yang kaya. 3. Hutang Teknikal dan Penyelenggaraan Kos: Pilih Node.js untuk membina mikroservis untuk mengurangkan kos penyelenggaraan dan hutang teknikal.
 React, Vue, dan Masa Depan Frontend NetflixApr 12, 2025 am 12:12 AM
React, Vue, dan Masa Depan Frontend NetflixApr 12, 2025 am 12:12 AMNetflix terutamanya menggunakan React sebagai rangka kerja front-end, ditambah dengan VUE untuk fungsi tertentu. 1) Komponen React dan DOM maya meningkatkan prestasi dan kecekapan pembangunan aplikasi Netflix. 2) VUE digunakan dalam alat dalaman dan projek kecil Netflix, dan fleksibiliti dan kemudahan penggunaannya adalah kunci.
 Vue.js di frontend: aplikasi dan contoh dunia nyataApr 11, 2025 am 12:12 AM
Vue.js di frontend: aplikasi dan contoh dunia nyataApr 11, 2025 am 12:12 AMVue.js adalah rangka kerja JavaScript yang progresif yang sesuai untuk membina antara muka pengguna yang kompleks. 1) Konsep terasnya termasuk data responsif, komponen dan DOM maya. 2) Dalam aplikasi praktikal, ia boleh ditunjukkan dengan membina aplikasi todo dan mengintegrasikan vuerouter. 3) Apabila debugging, disyorkan untuk menggunakan Vuedevtools dan Console.log. 4) Pengoptimuman prestasi boleh dicapai melalui V-IF/V-Show, senarai pengoptimuman rendering, pemuatan asynchronous komponen, dll.
 Vue.js dan bertindak balas: Memahami perbezaan utamaApr 10, 2025 am 09:26 AM
Vue.js dan bertindak balas: Memahami perbezaan utamaApr 10, 2025 am 09:26 AMVue.js sesuai untuk projek kecil dan sederhana, sementara React lebih sesuai untuk aplikasi besar dan kompleks. 1. Sistem responsif vue.js secara automatik mengemas kini DOM melalui pengesanan ketergantungan, menjadikannya mudah untuk menguruskan perubahan data. 2. Leact mengamalkan aliran data sehala, dan data mengalir dari komponen induk ke komponen kanak-kanak, menyediakan aliran data yang jelas dan struktur yang mudah dibuang.
 Vue.js vs React: Pertimbangan khusus projekApr 09, 2025 am 12:01 AM
Vue.js vs React: Pertimbangan khusus projekApr 09, 2025 am 12:01 AMVue.js sesuai untuk projek kecil dan sederhana dan lelaran yang cepat, sementara React sesuai untuk aplikasi besar dan kompleks. 1) Vue.js mudah digunakan dan sesuai untuk situasi di mana pasukan tidak mencukupi atau skala projek kecil. 2) React mempunyai ekosistem yang lebih kaya dan sesuai untuk projek dengan prestasi tinggi dan keperluan fungsional yang kompleks.
 Cara melompat tag ke vueApr 08, 2025 am 09:24 AM
Cara melompat tag ke vueApr 08, 2025 am 09:24 AMKaedah untuk melaksanakan lompatan tag dalam Vue termasuk: menggunakan tag dalam templat HTML untuk menentukan atribut HREF. Gunakan komponen router-link routing VUE. Gunakan ini. $ Router.push () kaedah dalam JavaScript. Parameter boleh dilalui melalui parameter pertanyaan dan laluan dikonfigurasikan dalam pilihan penghala untuk lompatan dinamik.
 Cara melaksanakan lompat komponen untuk vueApr 08, 2025 am 09:21 AM
Cara melaksanakan lompat komponen untuk vueApr 08, 2025 am 09:21 AMTerdapat kaedah berikut untuk melaksanakan lompat komponen di Vue: Gunakan Router-Link dan & lt; Router-View & GT; Komponen untuk melaksanakan lompat hiperpautan, dan tentukan: untuk atribut sebagai laluan sasaran. Gunakan & lt; router-view & gt; Komponen secara langsung untuk memaparkan komponen yang dijalankan yang sedang dialihkan. Gunakan kaedah router.push () dan router.replace () untuk navigasi programatik. Bekas menjimatkan sejarah dan yang kedua menggantikan laluan semasa tanpa meninggalkan rekod.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Dreamweaver CS6
Alat pembangunan web visual

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa





