Rumah >hujung hadapan web >tutorial js >了解HTTP事务、Node模块化规范
了解HTTP事务、Node模块化规范
- 青灯夜游asal
- 2020-12-14 18:24:182379semak imbas

相关推荐:《nodejs 教程》
HTTP事务:
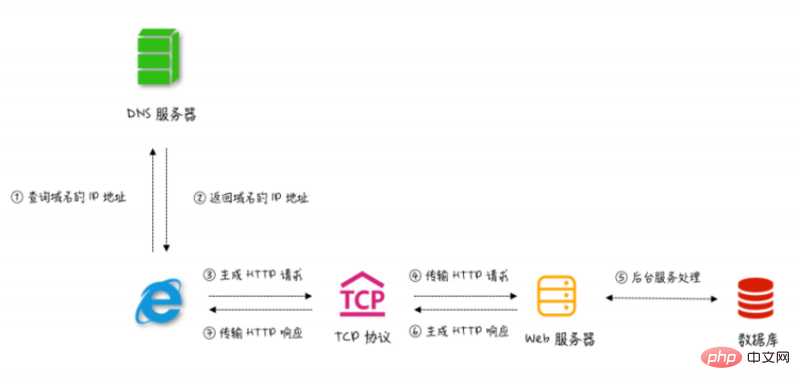
首先、HTTP事务描述得是一次完整的从请求到响应的过程:

- 用户发起请求时,首先进行域名解析
- 拿到域名所对应的 IP 地址之后,通过 TCP 协议建立与服务端的通信连接。( 三次握手,建立连接 )
- 服务接收到用户请求之后,进行业务处理,随后将请求之后的结果返回给浏览器
- 浏览器接收到后台的数据 (4次挥手,断开连接 ) 注:connection:keep-alive常连接
Node模块化规范:
解决的问题:
- 变量污染:就是两个JS文件中的变量可以相互访问 造成了变量覆盖
- 依赖管理:就是需要人工来管理且繁琐 效率不高
- node javascript`的运行时:也就是运行环境且分两种(浏览器、 Node)
node标准:
每个JS文件都是模块 都有一个独立的作用域
通过 require(“路径”)来引入
module.exports={要暴露的东西}来暴露 统称 接口
npm包管理工具(Node Package Manage)
1、修改淘宝源:打开命令控制符 复制npm config set registry https://registry.npm.taobao.org
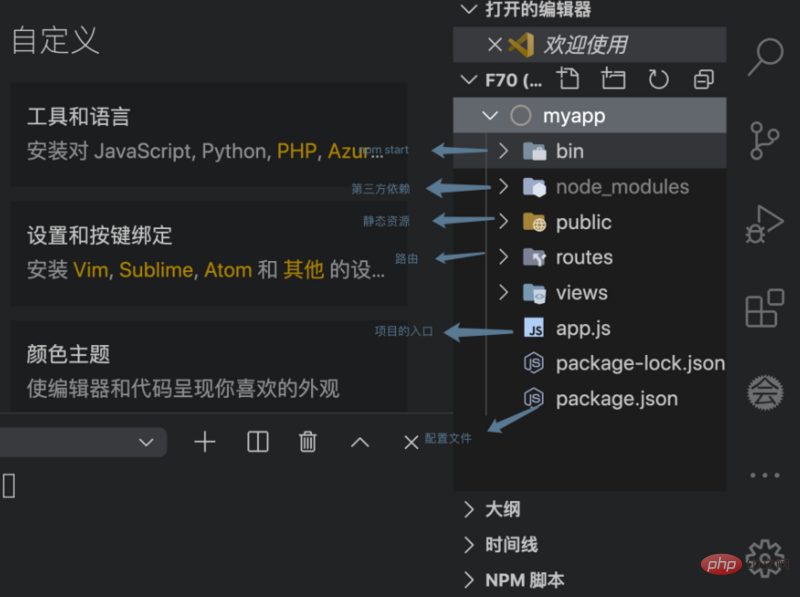
2、创建一个工程目录(文件夹) myapp,并进入终端
3、终端项目初始化:npx express-generator
4、终端安装依赖:npm install
5、终端 启动 npm start
6、浏览器 使用 http://localhost:3000 访问,查看访问页面弹出为成功!


浏览器模块化规范:
JS引入规范:
暴露单个:export 跟要暴露的方法;

单个引入:import{被暴露的方法}from"路径.js";
批量暴露:export default { 要暴露的方法1, 要暴露的方法2};
批量引入:import 任意值接收 from "路径.js";


引入了两个方法 add、add1并传参
注:当引入的方法和自身方法同名时 可以用 xx as xx 取别名

更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci 了解HTTP事务、Node模块化规范. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Node.js学习之静态资源服务器Artikel seterusnya:在react官网如何下载react.js

