Rumah >hujung hadapan web >tutorial css >css样式“list-style:none”是什么意思?
css样式“list-style:none”是什么意思?
- 青灯夜游asal
- 2020-12-11 15:11:2723968semak imbas
在css中,“list-style:none”样式表示设置列表项标记的类型为空,即列表项前无标记。list-style属性默认列表项标记的类型为实心圆,如果属性值设置为none,则可以去掉列表项标记。

本文操作环境:windows10系统、css3、thinkpad t480电脑。
“list-style:none”样式表示设置列表项标记的类型为空,即列表项前无标记。
(推荐教程:CSS视频教程)
list-style 简写属性在一个声明中设置所有的列表属性。
该属性是一个简写属性,涵盖了所有其他列表样式属性。由于它应用到所有 display 为 list-item 的元素,所以在普通的 HTML 和 XHTML 中只能用于 li 元素,不过实际上它可以应用到任何元素,并由 list-item 元素继承。
可以设置的属性(按顺序): list-style-type, list-style-position, list-style-image。
其中list-style-type属性:可以设置列表项标记的类型。
其属性值:
none 无标记。
disc 默认。标记是实心圆。
circle 标记是空心圆。
square 标记是实心方块。
decimal 标记是数字。
decimal-leading-zero 0开头的数字标记。(01, 02, 03, 等。)
lower-roman 小写罗马数字(i, ii, iii, iv, v, 等。)
upper-roman 大写罗马数字(I, II, III, IV, V, 等。)
lower-alpha 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。)
upper-alpha 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。)
lower-greek 小写希腊字母(alpha, beta, gamma, 等。)
lower-latin 小写拉丁字母(a, b, c, d, e, 等。)
upper-latin 大写拉丁字母(A, B, C, D, E, 等。)
hebrew 传统的希伯来编号方式
armenian 传统的亚美尼亚编号方式
georgian 传统的乔治亚编号方式(an, ban, gan, 等。)
cjk-ideographic 简单的表意数字
hiragana 标记是:a, i, u, e, o, ka, ki, 等。(日文平假名字符)
katakana 标记是:A, I, U, E, O, KA, KI, 等。(日文片假名字符)
hiragana-iroha 标记是:i, ro, ha, ni, ho, he, to, 等。(日文平假名序号)
katakana-iroha 标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名序号)
示例:
<html>
<head>
<style type="text/css">
.li1
{
list-style:none
}
</style>
</head>
<body>
<ul>
<li class="li1">咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ul>
</body>
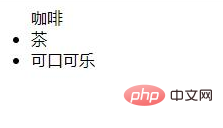
</html>效果图:

更多编程相关知识,请访问:编程学习!!
Atas ialah kandungan terperinci css样式“list-style:none”是什么意思?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

