Rumah >hujung hadapan web >Tutorial Bootstrap >bootstrap如何限定日期选择器可选时间范围?(代码示例)
bootstrap如何限定日期选择器可选时间范围?(代码示例)
- 青灯夜游ke hadapan
- 2020-12-07 17:43:233600semak imbas
bootstrap如何限定日期选择器可选时间范围?下面本篇文章给大家介绍一下方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关教程推荐:《bootstrap教程》
一、应用场景
实际应用中可能会根据日期字段查询某个日期范围内的数据,则需要对日期选择器可选时间进行限制,
如:开始时间不能大于结束时间,结束时间不能小于开始时间,此时就要为开始日期选择器和结束日期选择器动态的设置startDate和endDate的值。
二、相关知识点
1、bootstrap-datepicker的初始化
引入bootstrap-datepicker.js和bootstrap-datepicker.css
bootstrap-datepicker配置参数的了解
2、boostrap-datepicker的changeDate事件:日期改变时触发
3、bootstrap-datepicker的setEndDate和setStartDate方法
4、详细配置参见官方文档http://bootstrap-datepicker.readthedocs.org/en/latest/methods.html
三、应用实例
1、JSP中,声明日期选择器
<span style="font-size:14px;"><div class="col-md-6 cy-text-right-md"> <div class="form-inline"> <div class="form-group cy-mar-ver-s"> <span class="cy-pad-hor-s">最后接入时间</span> </div> <div class="input-daterange input-group" id="datepicker"> <input type="text" class="form-control" name="start" id="qBeginTime" /> <span class="input-group-addon">至</span> <input type="text" class="form-control" name="end" id="qEndTime" /> </div> <div class="form-group cy-mar-ver-s"> <button class="btn btn-primary cy-pad-rgt-s" onclick="javascript:doQuery();" type="button">搜索</button> </div> </div> </div></span>
2、JS中,对日期选择器进行初始化和配置
<span style="font-size:14px;"> //开始时间:
$('#qBeginTime').datepicker({
todayBtn : "linked",
autoclose : true,
todayHighlight : true,
endDate : new Date()
}).on('changeDate',function(e){
var startTime = e.date;
$('#qEndTime').datepicker('setStartDate',startTime);
});
//结束时间:
$('#qEndTime').datepicker({
todayBtn : "linked",
autoclose : true,
todayHighlight : true,
endDate : new Date()
}).on('changeDate',function(e){
var endTime = e.date;
$('#qBeginTime').datepicker('setEndDate',endTime);
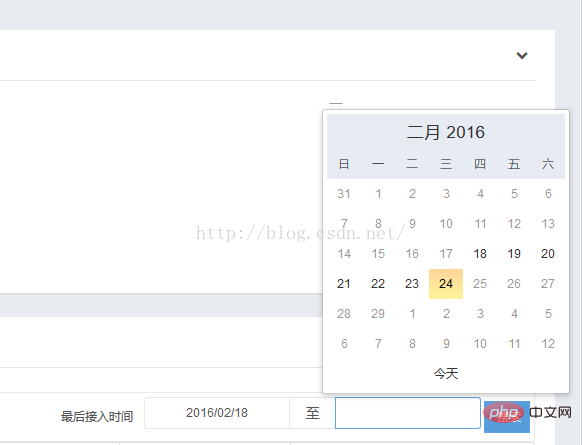
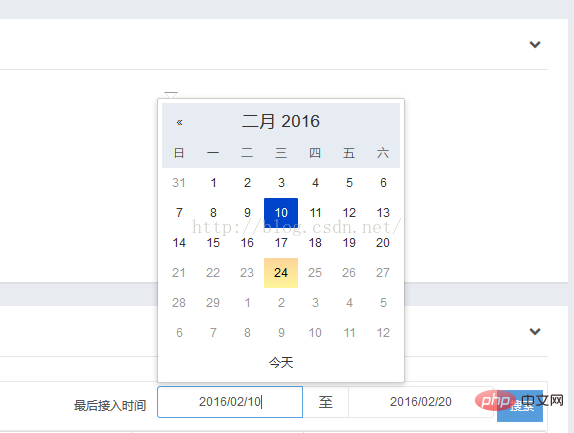
});</span>3、效果图


更多编程相关知识,请访问:编程学习网站!!
Atas ialah kandungan terperinci bootstrap如何限定日期选择器可选时间范围?(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

