Rumah >hujung hadapan web >Tutorial Bootstrap >如何解决bootstrap导航条不跳转的问题
如何解决bootstrap导航条不跳转的问题
- 藏色散人asal
- 2020-12-04 09:00:483711semak imbas
bootstrap导航条不跳转的解决办法:1、使用“$('#myTabs a').click(function (e){...}”方式;2、使用“data-toggle”标记;3、通过“window.location”实现跳转即可。

本教程操作环境:Windows7系统、bootstrap3版,该方法适用于所有品牌电脑。
推荐:《bootstrap视频教程》
最近在学习bootstrap,准备做一个个人网站的主页。前端就准备采用bootstrap来做了,因为,bootstrap确实很漂亮,也很流行,有了问题也方便通过百度或者谷歌找到答案。
我的页面大概是这个样子:

主要就是采用bootstrap的navbar组件设计了一个自己的导航条,以为很简单的事情,结果最后导航条没有工作。
问题:
1、导航条不按照点击切换相应tab的active状态。链接能够正常跳转,但是始终是Home处于激活状态。
对于这个问题首先百度了一下,可能的原因在于jquery库引用不正确,jquery库的引用一定要在bootstrap库之前,因为bootstrap依赖jquery库工作。
但是我检查了一遍自己的代码后,发现我的引用顺序并没有问题。
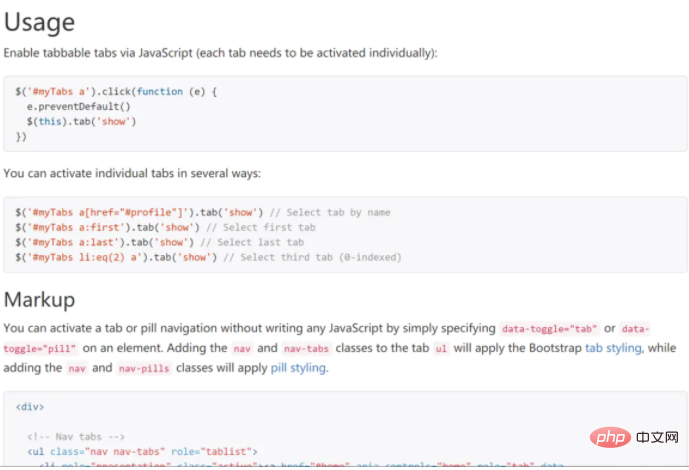
接下来,我在bootstrap官网中找到这样一句话(我使用的是bootstrap3)

截图地址:https://v3.bootcss.com/javascript/#tabs
这里表明有两种方法可以激活tab,第一种是通过如下的javascript代码:
$('#myTabs a').click(function (e) {
e.preventDefault()
$(this).tab('show')})第二种是通过"data-toggle"标记
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Settings</a></li>
</ul>采用任意一种方法后,navbar active状态不随点击改变的问题解决了,但是发现导航条中也就是ff6d136ddc5fdfeffaf53ff6ee95f185929d1f5ca49e04fdcb27f9465b944689标记中所有3499910bf9dac5ae3c52d5ede7383485标记的href属性都失效了,后来也是一顿搜索,发现,bootstrap把href属性当id处理,只链接到当前页面的位置,而外部跳转链接被屏蔽。
参考:(https://stackoverflow.com/questions/16785264/jquery-syntax-error)
2、解决了第一项问题后,结果发现navbar中的链接无法跳转到外部链接。
正如前面提到,外部链接被屏蔽,后来只好想到通过js来实现跳转,因此,我把navbar的激活代码修改了一下,通过window.location来实现跳转。
$(function () {
$("#myBar li").click(function (e) {
e.preventDefault()
$(this).tab('show')
window.location.href = 'http://localhost:3000' + $(this).children('a').attr('href')
})
})这样才算解决了bootstap 导航条的问题。但总觉得应该有更好的解决方法,希望个为朋友给个建议吧。
Atas ialah kandungan terperinci 如何解决bootstrap导航条不跳转的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

