Rumah >hujung hadapan web >Tutorial Bootstrap >使用bootstrap创建登录注册页面并实现表单验证功能
使用bootstrap创建登录注册页面并实现表单验证功能
- 青灯夜游ke hadapan
- 2020-12-03 17:54:156492semak imbas
本篇文章给大家介绍一下使用bootstrap创建登录注册页面并实现单验证功能的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

用bootstrap做登入注册页面,使用validate做表单验证
技术:bootstrap,font-awesome,jquery-validate;
特点:响应式布局,表单验证(用户两次密码是否相同,必填信息是否填写)背景图片自适应屏幕大小;
宗旨:从实战中学知识。
个人主页:http://www.itit123.cn/ 更多干货等你来拿 (微信小程序入门教程:入门教程系列 ,提供免费的api接口,无需考虑服务端代码问题)。
验证码实现功能 ITDragon博客
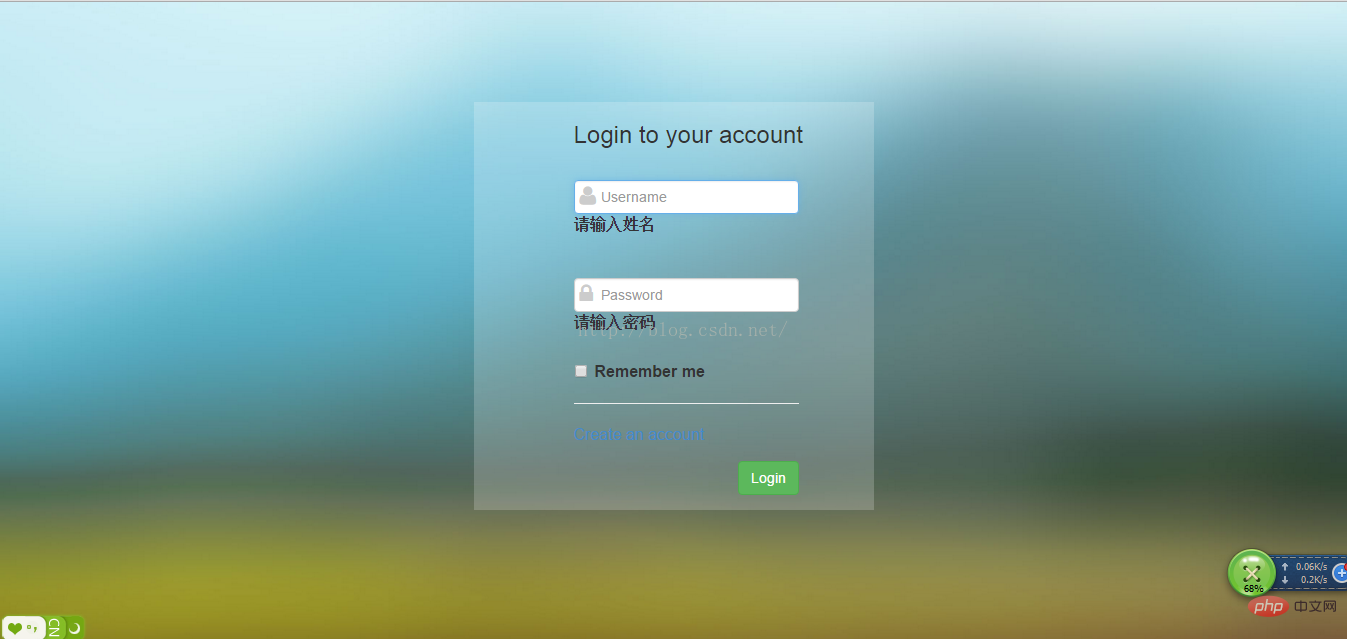
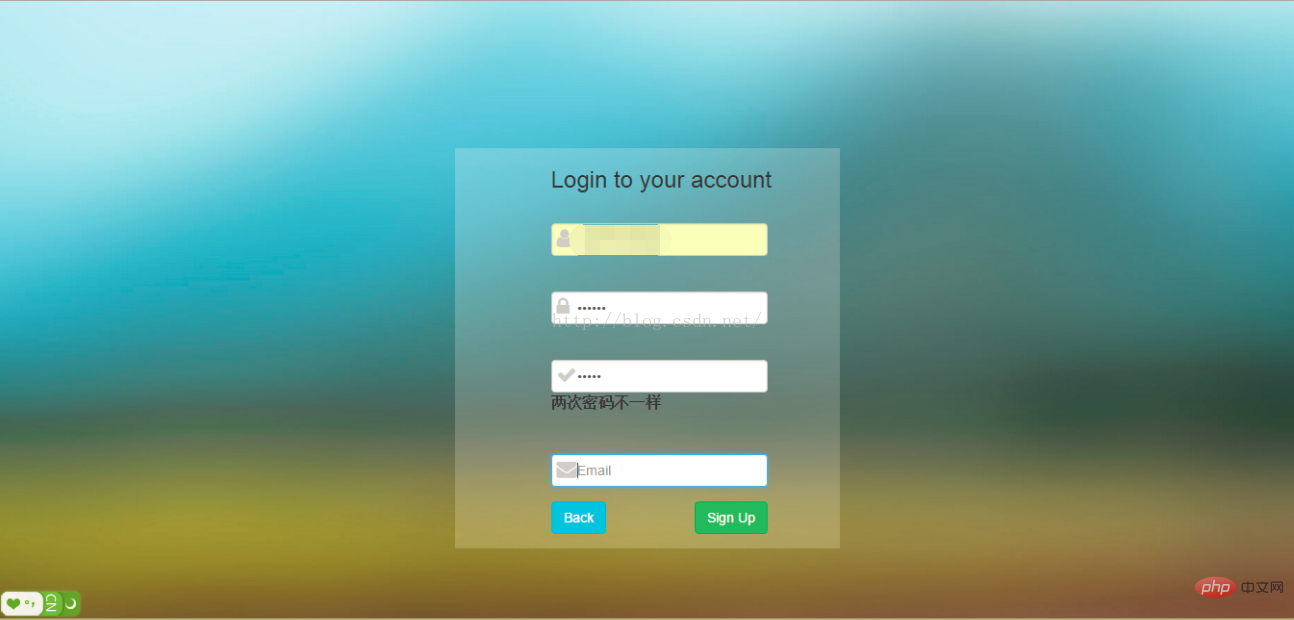
效果图:


html代码:
第三方资源的导入是用cdn引入;当然也可以自己去下载在本地导入。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>bootstrap案例</title>
<!--用百度的静态资源库的cdn安装bootstrap环境-->
<!-- Bootstrap 核心 CSS 文件 -->
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<!--font-awesome 核心我CSS 文件-->
<link href="//cdn.bootcss.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<!-- 在bootstrap.min.js 之前引入 -->
<script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script>
<!-- Bootstrap 核心 JavaScript 文件 -->
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<!--jquery.validate-->
<script type="text/javascript" src="js/jquery.validate.min.js" ></script>
<script type="text/javascript" src="js/message.js" ></script>
<style type="text/css">
body{background: url(img/4.jpg) no-repeat;background-size:cover;font-size: 16px;}
.form{background: rgba(255,255,255,0.2);width:400px;margin:100px auto;}
#login_form{display: block;}
#register_form{display: none;}
.fa{display: inline-block;top: 27px;left: 6px;position: relative;color: #ccc;}
input[type="text"],input[type="password"]{padding-left:26px;}
.checkbox{padding-left:21px;}
</style>
</head>
<body>
<!--
基础知识:
网格系统:通过行和列布局
行必须放在container内
手机用col-xs-*
平板用col-sm-*
笔记本或普通台式电脑用col-md-*
大型设备台式电脑用col-lg-*
为了兼容多个设备,可以用多个col-*-*来控制;
-->
<p class="container">
<p class="form row">
<form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="login_form">
<h3 class="form-title">Login to your account</h3>
<p class="col-sm-9 col-md-9">
<p class="form-group">
<i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus" maxlength="20"/>
</p>
<p class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" name="password" maxlength="8"/>
</p>
<p class="form-group">
<label class="checkbox">
<input type="checkbox" name="remember" value="1"/> Remember me
</label>
<hr />
<a href="javascript:;" id="register_btn" class="">Create an account</a>
</p>
<p class="form-group">
<input type="submit" class="btn btn-success pull-right" value="Login "/>
</p>
</p>
</form>
</p>
<p class="form row">
<form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="register_form">
<h3 class="form-title">Login to your account</h3>
<p class="col-sm-9 col-md-9">
<p class="form-group">
<i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus"/>
</p>
<p class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" id="register_password" name="password"/>
</p>
<p class="form-group">
<i class="fa fa-check fa-lg"></i>
<input class="form-control required" type="password" placeholder="Re-type Your Password" name="rpassword"/>
</p>
<p class="form-group">
<i class="fa fa-envelope fa-lg"></i>
<input class="form-control eamil" type="text" placeholder="Email" name="email"/>
</p>
<p class="form-group">
<input type="submit" class="btn btn-success pull-right" value="Sign Up "/>
<input type="submit" class="btn btn-info pull-left" id="back_btn" value="Back"/>
</p>
</p>
</form>
</p>
</p>
<script type="text/javascript" src="js/main.js" ></script>
</body>
</html>js代码:
可能有不合理的方法,毕竟笔者能力有限,如有更好的方法可以留言,我会及时修改。
$().ready(function() {
$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});
$("#register_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
rpassword: {
equalTo: "#register_password"
},
email: {
required: true,
email: true
}
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
rpassword: {
equalTo: "两次密码不一样"
},
email: {
required: "请输入邮箱",
email: "请输入有效邮箱"
}
}
});
});
$(function() {
$("#register_btn").click(function() {
$("#register_form").css("display", "block");
$("#login_form").css("display", "none");
});
$("#back_btn").click(function() {
$("#register_form").css("display", "none");
$("#login_form").css("display", "block");
});
});资源下载地址:http://download.csdn.net/detail/qq_19558705/9358603
现在我们开始谈谈所用到的知识点:
①bootstrap的布局:
bootstrap用的是网格布局,使用col-*-*
使用条件:要在.container和.row下才能使用,结构如下:
<p class="container">
<p class="row">
<p class="col-*-*"></p>
<p class="col-*-*"></p>
</p>
<p class="row">...</p>
</p>参考值:
col-xs-*:小于768px,手机
col-sm-*:大于768px,平板
col-md-*:大于998px,普通电脑,笔记本之类
col-lg-*:大于1200px,一般为大型台式电脑
可以同时使用,达到跨多个设备效果
偏移:col-*-offset-*
②表单:
这里的表单和普通表单没什么太多区别,我就不多说了。
③font-awesome的使用:
使用的是4.3.0版本,使用方法
<i class="fa fa-check fa-lg"></i>
fa-lg表示大图
更多icon参考:http://fontawesome.dashgame.com/
④jquery-validate表单验证:
这是我要讲的重点,
第一步:首先到导入jquery-validate第三方资源,
第二步:创建好form表单,初始化validate
$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});注意这里的login_form必须是form表单上的选择器,笔者因为将其设置在p上,控制台显示settings没有被定义的错误。这里的username和password都是form表单中的name值;rules是规则,message是提示的信息
required:true表示该字段为必填,
minlength表示长度至少为5,maxlength是html5支持的,所以不用在这里面设置
equalTo表示与某某相同,后面接的是第一个值,"#id"或者是".class"
message中对应的内容后面就是提示的文字信息。可以直接copy我的代码,然后根据自己的需要修改。
⑤背景自适应屏幕大小:
不知道前到处找文档,知道后才发现好简单,那就是background-size:cover;这样可以做到背景图片和浏览器大小一样了。很简单吧。
bootstrap创建登录注册页面github下载地址:
https://github.com/ITDragonBlog/daydayup/blob/master/bootstrap
我觉得在实战中学习比盲目学习效果好很多,知道这些知识可以做什么,解决了为什么学这些知识的问题。
我总结,你来学,一起装逼一起飞。有什么疑问和建议可以留言,我会及时修改。转载请注明来源。
更多编程相关知识,请访问:编程学习网站!!
Atas ialah kandungan terperinci 使用bootstrap创建登录注册页面并实现表单验证功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

