Rumah >hujung hadapan web >View.js >什么时候使用vue.js
什么时候使用vue.js
- coldplay.xixiasal
- 2020-12-03 16:13:252651semak imbas
使用vue.js的情况:1、如果需要使用模板构建应用程序,那么请选择Vue;2、如果需要简单的能正常工作的,那么请选择Vue;3、如果需要程序更小更快,那么请选择Vue。

本教程操作环境:windows7系统、Vue2.9.6版,该方法适用于所有品牌电脑。
【相关文章推荐:vue.js】
使用vue.js的情况:
如果想要一个轻量级,更快速,更现代的UI库来制作一流的SPA(单页面应用程序),就应该选择Vue.js。 对于习惯使用HTML的开发人员来说,这是有利的。此外,它还提供了组件的可重用性,使其成为开发人员在Web应用程序中构建无与伦比的用户体验的选择。
1、如果你喜欢使用模板( 或需要一些其中的选项)构建应用程序,那么请选择Vue
将标记放在HTML文件中是Vue应用程序的默认选项。与Angular类似,大括号用于数据绑定表达式,指令(特殊的HTML属性)用于向模板添加功能。下面是一个简单的Vue程序例子。它可以输出一条消息,有一个按钮可以动态反转消息:
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
new Vue({
el: '#app',
data: { message: 'Hello Vue.js!
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('');
}
}
});相比之下,React应用程序避开模板,要求开放人员在JavaScript中创建DOM,通常用JSX辅助,下面是用React来实现同样的功能:
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
message: 'Hello React.js!'
};
}
reverseMessage() {
this.setState({
message: this.state.message.split('').reverse().join('')
});
}
render() {
return (
<div>
<p>{this.state.message}</p>
<button onClick={() => this.reverseMessage()}>
Reverse Message
</button>
</div>
)
}
}
ReactDOM.render(App, document.getElementById('app'));对于学习标准的web初级开发者而言,模板更容易理解。但是也有很多经验丰富的开发人员乐意使用模板,因为模板可以更好地分离布局和功能,同时也可以选择向Pug这样的预处理器。
但是,使用模板需要学习所有的HTML扩展语法,渲染函数只需要了解标准的HTML和JavaScript
2、如果你喜欢简单的能正常工作的,那么请选择Vue
一个简单的Vue项目可以不需要解析,直接在浏览器中运行,这允许Vue可以像jQuery一样在项目中引用。
虽然在技术上使用React也是可行的,但是典型的React代码更倾向于像classes和non-mulating 数组方法这样的JSX和ES6的特性。但是Vue在简洁设计方面更为深入。我们来比较两者如何处理应用程序的数据(即“状态”)。
在React中State是不可以直接改变的,需要调用setState接口:
this.setState({
message: this.state.message.split('').reverse().join('')
});当前和之前的状态差异让React知道什么时候在DOM中重新渲染以及渲染什么,因此不可变的状态是非常必要的。
相比之下,数据可以在Vue中突变。相同的数据属性在Vue中发生变化更为简单。
// Note that data properties are available as properties of // the Vue instance this.message = this.message.split('').reverse().join('');
在你得出Vue渲染系统比React渲染低效的结论之前,让我们来看看Vue中的状态管理:当你向状态添加新对象时,Vue会遍历它的所有属性并且转换为getter和setter。Vue系统会持续追踪状态并且在状态发生变化时,自动重新渲染DOM。
令人印象深刻的是,Vue中的状态改变更为简洁的同时,重新渲染系统的效率其实比React更好。
Vue的反应系统确实有值得注意的事项。例如:它不能检测到属性的添加、删除以及特定数组的变化。在这种情况下,可以使用Vue API中类似React的set方法。
3、如果你希望你的程序更小更快,那么请选择Vue
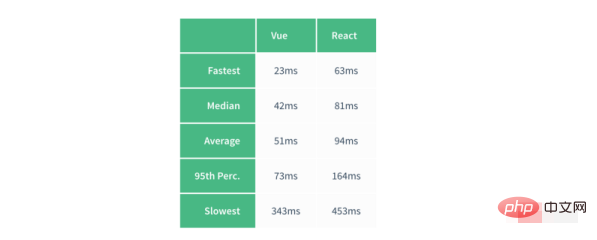
React和Vue都将构建一个虚拟DOM,并且在应用程序状态更改时同步更新实际的DOM。两者都有自己的优化方法。Vue核心开发人员提供了一个基准测试,展示了Vue的渲染系统比React的更快。在这个测试中,10000个项目的列表被渲染了100次。下面的表格展示了比较的结果。

从实际角度而言,这种基准只与边缘情况有关。大多数应用程序不需要经常进行这种操作,因此不能将其视为比较的一个重要因素。
虽然页面的大小与项目相关,Vue又占据了优势。目前发布的Vue库只有25.6KB。
要用React实现类似的功能,你需要使用React DOM(37.4KB)和React with Addons库(11.4KB),总共为48.8KB,几乎是Vue的两倍。为了公平起见,你可以使用React获得更多的API,但是不会有双倍的功能。
相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci 什么时候使用vue.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

