Rumah >hujung hadapan web >View.js >vue.js怎么使用字体图标库
vue.js怎么使用字体图标库
- coldplay.xixiasal
- 2020-12-03 14:31:243188semak imbas
vue.js使用字体图标库的方法:首先选择需要的图标并下载文件;然后把下载的文件放入【assets/iconfont】,并引入【iconfont.css】文件;最后在路由表中使用,标注在icon中。

本教程操作环境:windows7系统、Vue2.9.6版,Dell G3电脑。
【相关免费文章推荐:vue.js】
vue.js使用字体图标库的方法:
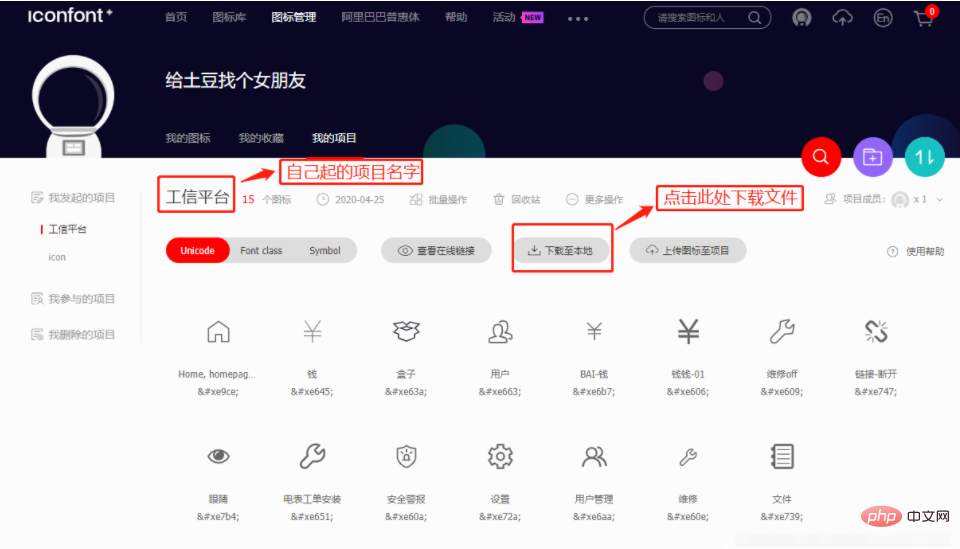
1、选择需要的图标加入购物车–>然后添加入项目—>下载文件

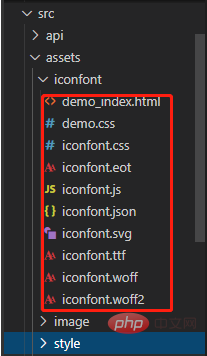
2、把下载的文件放入 assets/iconfont

3、在 App.vue 中引入iconfont.css文件;
@import './assets/iconfont/iconfont.css';
4、在路由表中使用,标注在 icon 中;
{
path: '',
redirect: '/index',
component: Layout,
meta: { title: '首页', icon: 'icon-Homehomepagemenu' },
children: [{
path: 'index',
name: '首页',
component: () =>
import ('@/view/homepage/index'),
meta: { title: '首页', icon: 'icon-Homehomepagemenu' },
hidden: false
}]
}5、最终使用到的还是再 i 标签中;如下:
<i v-if="item.meta && item.meta.icon" class="iconfont" :class="item.meta.icon"></i>
<i class="iconfont icon-Homehomepagemenu" ></i>
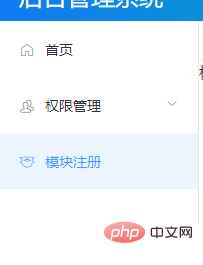
6、就可以达到如下效果:

相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci vue.js怎么使用字体图标库. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue.js怎么引入bootstrapArtikel seterusnya:vue.js是否支持ie8

