Rumah >hujung hadapan web >View.js >vue.js如何删除数组的元素
vue.js如何删除数组的元素
- coldplay.xixiasal
- 2020-12-03 11:16:027638semak imbas
方法:首先引入vue文件,并添加vue容器;然后实例化vue对象,调用el和data,并给message赋值;接着methods中调用Vue.delete()和Vue.set(),Vue.delete()中的第二个参数设置为数组索引即可。

本教程操作环境:windows7系统、Vue2.9.6版,Dell G3电脑。
【相关免费文章推荐mainf:vue.js】
vue.js删除数组元素的方法:
第一步,在已创建的HTML5页面代码中,引入vue.js文件,并添加vue容器,包含一个无序列表和两个按钮,如下图所示:

第二步,在<script></script>标签内,实例化vue对象,调用el和data,并给message赋值,如下图所示:

第三步,保存代码并直接在浏览器中预览效果,可以看到无序列表、删除按钮和添加按钮,如下图所示:

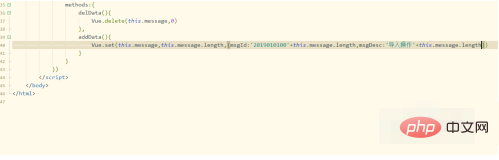
第四步,在methods方法中,添加delData和addData点击函数,分别调用Vue.delete()和Vue.set(),如下图所示:

第五步,再次保存代码并运行,点击删除按钮发现记录无法删除;修改Vue.delete代码,如下图所示:

第六步,删除方法中的第二个参数是数组的索引,不是元素的key或Value,再次运行可以删除了,如下图所示:

相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci vue.js如何删除数组的元素. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

