Rumah >hujung hadapan web >View.js >vue.js怎么获取input里面的值
vue.js怎么获取input里面的值
- coldplay.xixiasal
- 2020-11-27 11:49:198907semak imbas
vue.js获取input里面值的方法:1、使用【$.ref】来标识元素,点击submit方法,【this.$ref. 】获取内容;2、使用【v-model】双向绑定,点击submit,【this.upTitleArea】获取内容。

本教程操作环境:windows7系统、Vue2.9.6版,Dell G3电脑。
vue.js获取input里面值的方法:
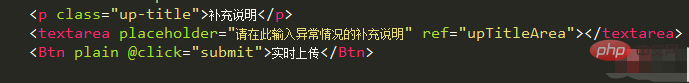
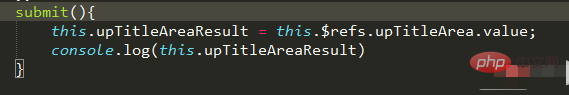
一,使用$.ref来标识元素,代码:


点击submit方法,this.$ref. 获取内容;
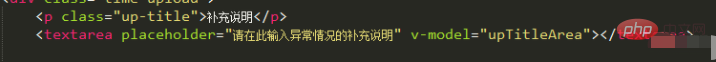
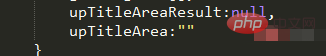
二,使用v-model双向绑定



点击submit,this.upTitleArea获取内容,注意:v-model需要在data内声明,才能this获取
相关学习推荐:javascript视频教程
Atas ialah kandungan terperinci vue.js怎么获取input里面的值. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:出现vue.set()报错怎么办Artikel seterusnya:vue.js如何给对象属性赋值呢

