Rumah >pengaturcaraan harian >pengetahuan html >jQuery如何实时监听获取input输入框的值
jQuery如何实时监听获取input输入框的值
- 藏色散人asal
- 2018-12-12 16:20:5822188semak imbas
jQuery实时监听获取input输入框的值,在我们日常web项目开发也常需要去实现这样的功能效果。为了作出即时动作去引导浏览者,以便提高网站的用户体验感。

下面我们就结合具体的代码示例,为大家介绍jQuery实时获取input输入框的值的实现方法。
代码示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery实时获取input输入框的值的示例</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#myInput").on("input", function () {
//在输入框中打印输入的值
$("#result").text($(this).val());
});
});
</script>
<p><input type="text" placeholder="请输入想说的话..." id="myInput"></p>
<div id="result"></div>
</body>
</html>这里我们首先找到id为myInput的input标签,然后通过on()方法给其赋上一个函数,这个函数方法就是先获取Input输入框的内容,然后直接赋值给id为result的div。
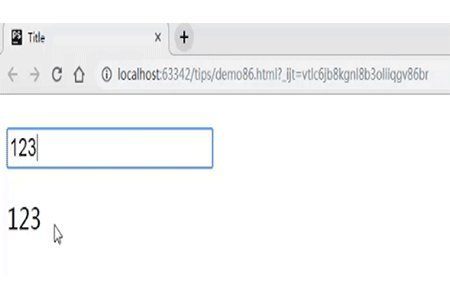
效果如下所示:

on() 方法在被选元素及子元素上添加一个或多个事件处理程序。
text() 方法设置或返回被选元素的文本内容。
val() 方法返回或设置被选元素的 value 属性。
本篇文章就是关于jQuery实时监听获取input输入框的值的方法介绍,也很简单,希望对需要的朋友有所帮助!
Atas ialah kandungan terperinci jQuery如何实时监听获取input输入框的值. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JS对象如何转为json格式字符串Artikel seterusnya:JS怎么获取当前时间戳

