Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css写在html里面吗?
css写在html里面吗?
- 青灯夜游asal
- 2020-11-23 15:21:284572semak imbas
css可以写在html里面,也可以写在一个“.css”文件中,并使用link标签链接到HTML文件中;css写在html里的方法:1、使用style属性,在HTML标签内写css样式;2、在head部分通过style标签定义css样式。

本教程操作环境:windows10系统、css3版,该方法适用于所有品牌电脑。
在html中添加css样式有三种方法:内联样式、内部样式表和外部样式表;其中内联样式、内部样式表都是写在html里面的。
内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用style属性。style
属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。
style 属性规定元素的行内样式(inline style)。
style 属性将覆盖任何全局的样式设定,例如在 c9ccee2e6ea535a969eb3f532ad9fe89 标签或在外部样式表中规定的样式。
语法:
<element style="style_definitions">
style_definitions:一个或多个由分号分隔的 CSS 属性和值。 (例如: style="color:blue;text-align:center")
例:在 HTML 文档中使用style 属性
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> </head> <body> <h1 style="color:blue;text-align:center">这是一个标题</h1> <p style="color:green">这是一个段落。</p> </body> </html>
内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。你可以在 head 部分通过 c9ccee2e6ea535a969eb3f532ad9fe89 标签定义内部样式表。
c9ccee2e6ea535a969eb3f532ad9fe89 标签用于为 HTML 文档定义样式信息。
示例:
<head>
<style type="text/css">
body {background-color: red}
p {margin-left: 20px}
</style>
</head>外部样式表
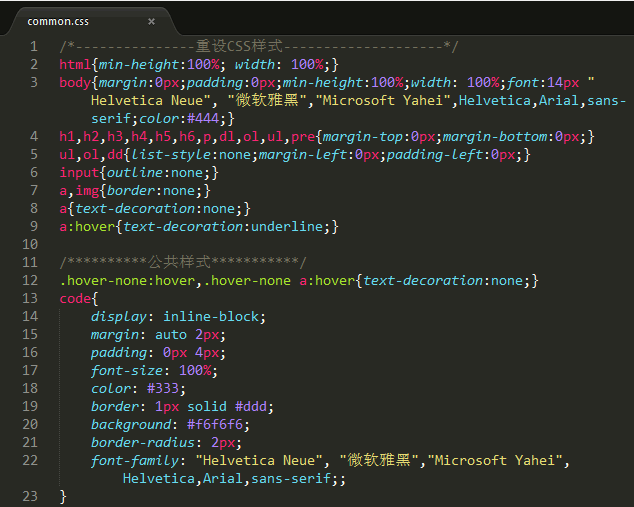
css外部样式表就是将css样式单独保存在一个文件中,在HTML页面中使用2cdf5bf648cf2f33323966d7f58a7f3f标签链接。
例:

CSS外部样式表链接到HTML中
<head> <link rel =“stylesheet”type =“text / css”href =“common.css”> </head>
更多编程相关知识,请访问:编程学习!!
Atas ialah kandungan terperinci css写在html里面吗?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

