Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >有哪些react多端统一框架?
有哪些react多端统一框架?
- 青灯夜游asal
- 2020-11-23 14:14:114020semak imbas
react多端统一框架有:1、Hippy框架和Taro框架,Hippy是腾讯QQ浏览器部门发起的开源跨端框架,同时支持React和Vue;2、Taro是凹凸实验室打造的一套遵循React语法规范的多端统一开发框架。

react多端统一框架:
腾讯跨端框架- Hippy
当前star:4.5k
Github :https://github.com/Tencent/Hippy
腾讯QQ浏览器部门发起的开源跨端框架 Hippy。在腾讯内部,Hippy 已运行3年之久,跨 BG 共有 18 款线上业务正在使用 Hippy,日均 PV 过亿,且已建立一套完整生态。相较于其他跨端框架,Hippy 对前端开发者更友好:紧贴 W3C 标准,遵从网页开发各项规则,使用 JavaScript 为开发语言,同时支持 React 和 Vue 两种前端主流框架。
Hippy 实现了类似 Flutter 的引擎直通架构(在 React Native 中的 Fabric 架构),通过 C++ 开发的模块直接插入 JS 引擎中运行,绕过了前终端通讯编解码的开销,有效提升了 JS 前端代码和终端的通讯性能。在此基础之上,Hippy 正在实现高性能自绘,以提供更强的性能和更好的用户体验。
hippy-react 从语法上更加接近终端底层,某种程度上语法接近 React Native,同时通过官方提供了 hippy-react-web 组件库,也可以方便地生成 Web 版网页。
特征:
为传统 Web 前端设计,官方支持 React 和 Vue 两种主流前端框架。
不同的平台保持了相同的接口。
通过 JS 引擎 binding 模式实现的前终端通讯。
提供了高性能的可复用列表。
皆可平滑迁移到 Web 浏览器。
完整支持 Flex 的布局引擎。
京东跨端框架 - Taro
当前star:24.5k
GitHub: http://github.com/nervjs/taro
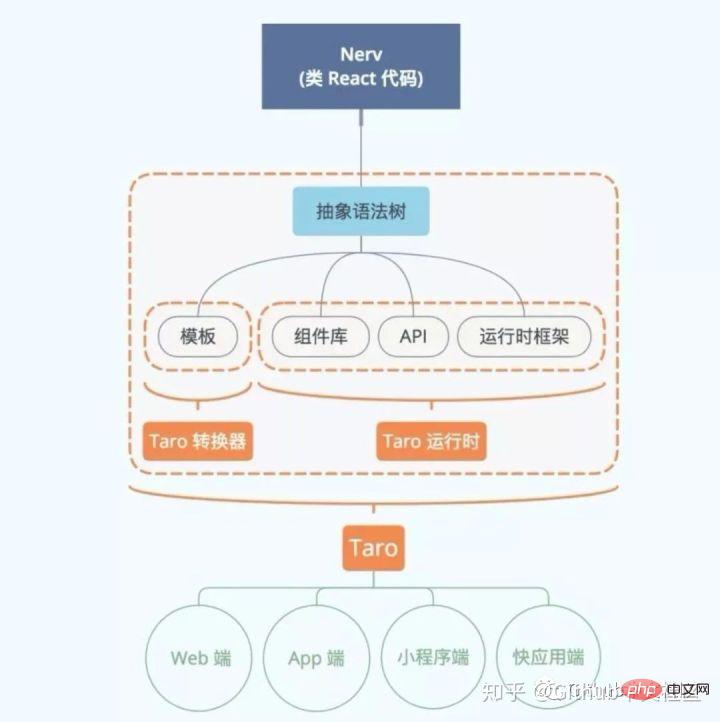
Taro 是由京东 - 凹凸实验室打造的一套遵循 React 语法规范的多端统一开发框架。

一套代码,通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信小程序、H5、App 端等)运行的代码。同时 Taro 还提供开箱即用的语法检测和自动补全等功能,有效地提升了开发体验和开发效率。
和微信自带的小程序框架不一样,Taro 积极拥抱社区现有的现代开发流程,包括但不限于:
NPM 包管理系统
ES6+ 语法
自由的资源引用
CSS 预处理器和后处理器(SCSS、Less、PostCSS)
对于微信小程序的编译流程,Taro的灵感来源于 Parcel ,自研了一套打包机制将 AST 不断传递,因此代码分析的速度得到了很大的提高。一台 2015 年 的 15寸 RMBP 在编译上百个组件时仅需要大约 15 秒左右。
在 Taro 中,你不用像小程序一样区分什么是 App 组件,什么是 Page 组件,什么是 Component 组件,Taro 全都是 Component 组件,并且和 React 的生命周期完全一致。可以说,一旦你掌握了 React,那就几乎掌握了 Taro。同样使用声明式的 JSX 语法。相比起字符串的模板语法,JSX 在处理精细复杂需求的时候会更得心应手。
// 一个典型的 Taro 组件
import Taro, { Component } from '@tarojs/taro'
import { View, Button } from '@tarojs/components'
export default class Homeextends Component{
constructor (props) {
super(props)
this.state = {
title: '首页',
list: [1, 2, 3]
}
}
componentWillMount () {}
componentDidMount () {}
componentWillUpdate (nextProps, nextState) {}
componentDidUpdate (prevProps, prevState) {}
shouldComponentUpdate (nextProps, nextState) {
return true
}
add = (e) => {
// dosth
}
render () {
const { list, title } = this.state
return (
<ViewclassName='index'>
<ViewclassName='title'>{title}</View>
<ViewclassName='content'>
{list.map(item => {
return (
<ViewclassName='item'>{item}</View>
)
})}
<ButtonclassName='add'onClick={this.add}>添加</Button>
</View>
</View>
)
}
}更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci 有哪些react多端统一框架?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

