Rumah >hujung hadapan web >tutorial css >css如何隐藏溢出来的文字
css如何隐藏溢出来的文字
- 王林asal
- 2020-11-12 14:07:412506semak imbas
css隐藏溢出来的文字的方法:可以利用text-overflow属性来实现,如【text-overflow:ellipaos;】,属性值ellipsis表示显示省略符号来代表溢出来的文字。

属性介绍:
text-overflow 属性规定当文本溢出包含元素时发生的事情。
(学习视频分享:css视频教程)
语法:
text-overflow: clip|ellipsis|string;
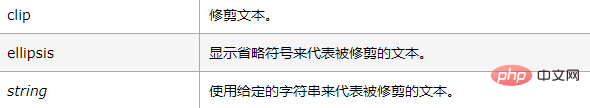
属性值:

让溢出的文字隐藏
text-overflow:ellipaos;/*让最后一个显示部分遮掩部分的字消失,而变成三个点点的省略号*/ overflow:hidden; /*这个参数可以让超出部分隐藏起来,但是这个隐藏是一种按照宽度而来的直接隐藏*/ white-space:nowrap; /* 确保超出文字显示在一行里面*/
举例:
{
width:XXpx;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}相关推荐:CSS教程
Atas ialah kandungan terperinci css如何隐藏溢出来的文字. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:怎么用CSS调整背景图的大小Artikel seterusnya:css伪元素是用来干嘛的

