Rumah >hujung hadapan web >tutorial css >怎么用CSS调整背景图的大小
怎么用CSS调整背景图的大小
- 王林asal
- 2020-11-12 13:51:382799semak imbas
用CSS调整背景图的大小的方法:可以利用background-size属性来进行调整,如【background-size:80px 60px;】。backgrond-size属性规定了背景图像的尺寸。

属性介绍:
background-size 属性规定背景图像的尺寸。
(学习视频分享:css视频教程)
语法:
background-size: length|percentage|cover|contain;
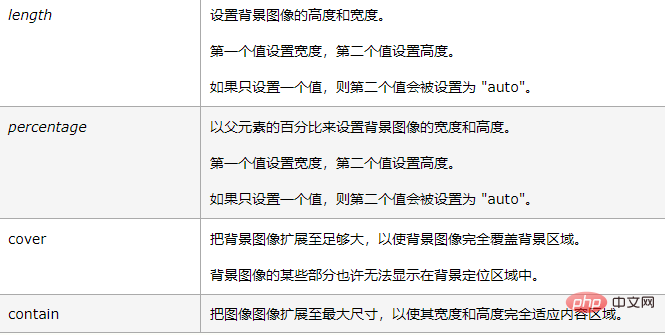
属性值介绍:

举例:
div
{
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
}相关推荐:CSS教程
Atas ialah kandungan terperinci 怎么用CSS调整背景图的大小. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css3是什么技术Artikel seterusnya:css如何隐藏溢出来的文字

