Rumah >hujung hadapan web >tutorial css >css中的流式布局是什么意思
css中的流式布局是什么意思
- 王林asal
- 2020-11-12 11:49:584240semak imbas
css中的流式布局是指页面中元素的宽度按照屏幕分辨率自动进行适配调整,它可以保证当前屏幕分辨率发生改变的时候,页面中的元素大小也可以跟着改变。

什么是流式布局
网页布局中包括:静态布局,流式布局,响应式布局和弹性布局几种情况。
(学习视频分享:css视频教程)
静态布局:指的就是网页中的所有元素都使用px为单位。不管浏览器具体的大小是多少,始终按照设置的值布局来显示,由于浏览器大小不一,这样的布局很容易在不同设备中出现滚动条等问题。所以这种布局在移动开发不是主流的布局方式。
流式布局:是页面中元素的宽度按照屏幕分辨率自动进行适配调整,也就是我们常说的适配,它可以保证当前屏幕分辨率发生改变的时候,页面中的元素大小也可以跟着改变,所以流式布局是移动端开发常用的一种布局。
实现方法:
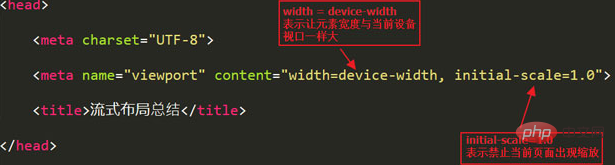
首先在网页的head标签中添加meta标签设置视口。

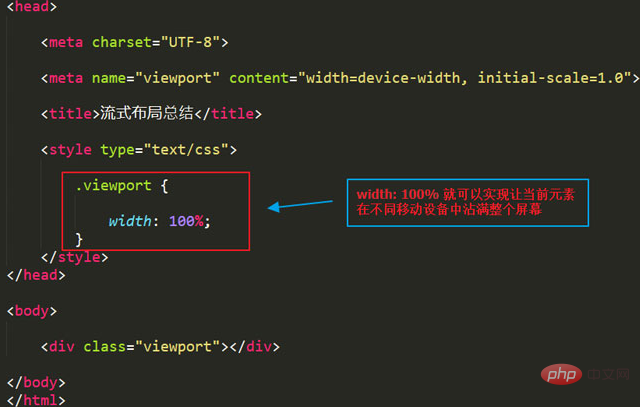
然后将页面中的父元素宽度设为100%既就可以实现

相关推荐:CSS教程
Atas ialah kandungan terperinci css中的流式布局是什么意思. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css如何设置鼠标的形状Artikel seterusnya:css3是什么技术

