Rumah >hujung hadapan web >tutorial css >css中更改透明度的属性是什么
css中更改透明度的属性是什么
- 王林asal
- 2020-11-11 17:22:349542semak imbas
css中更改透明度的属性是Opacity。Opacity属性设置了一个元素的透明度级别,语法为【opacity: value|inherit;】,value指定不透明度,inherit表示属性值应该从父元素继承。

本教程操作环境:windows10系统、css3,本文适用于所有品牌的电脑。
Opacity属性设置一个元素的透明度级别。
(学习视频推荐:css视频教程)

语法:
opacity: value|inherit;
属性值:
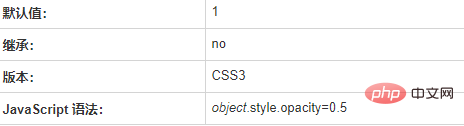
value 指定不透明度。从0.0(完全透明)到1.0(完全不透明)
inherit Opacity属性的值应该从父元素继承
举例:
div
{
opacity:0.5;
}相关推荐:CSS教程
Atas ialah kandungan terperinci css中更改透明度的属性是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css中vm是什么单位Artikel seterusnya:CSS怎么控制行高?

