Rumah >hujung hadapan web >tutorial css >css中的四种基本选择器类型分别是什么
css中的四种基本选择器类型分别是什么
- 王林asal
- 2020-11-11 17:46:4014262semak imbas
css中的四种基本选择器类型分别是标签选择器、ID选择器、类选择器和通用选择器。css中的选择器分为两大类,分别是基本选择器和扩展选择器。

本教程操作环境:windows10系统、css3,本文适用于所有品牌的电脑。
CSS的选择器分为两大类:基本选择器和扩展选择器,其中有4种基本选择器。
(相关学习视频分享:css视频教程)
基本选择器:
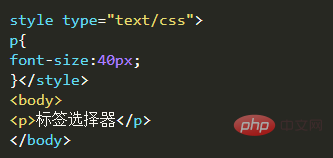
1、标签选择器:针对一类标签
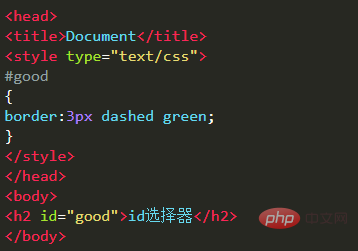
2、ID选择器:针对某一个特定的标签使用
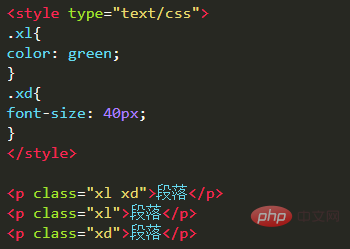
3、类选择器:针对你想要的所有标签使用
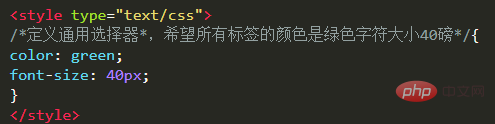
4、通用选择器(通配符):针对所有的标签都适用(不建议使用)
标签选择器:一个完整的HTML页面是有很多不同的标签组成,而标签选择器,则是决定哪些标签采用相应的CSS样式。

id选择器:根据元素ID来选择元素,具有唯一性。前面以”#”号来标志。

类别选择器:类选择器根据类名来选择。和id非常相似,任何的标签都可以携带id属性和class属性。但是id属性只能被某一特定标签引用一次。

通配符*:匹配所有标签不建议使用。

相关推荐:CSS教程
Atas ialah kandungan terperinci css中的四种基本选择器类型分别是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS怎么控制行高?Artikel seterusnya:CSS元素选择器的运作原理介绍

