Rumah >hujung hadapan web >tutorial css >什么是css选择器?css3中5种常见的基本选择器(代码实例)
什么是css选择器?css3中5种常见的基本选择器(代码实例)
- 青灯夜游asal
- 2018-09-10 11:10:4910389semak imbas
本章我们给大家讲解一下什么是css选择器?css3中5种常见的基本选择器。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一:什么是css选择器?
CSS是一种用于屏幕上渲染html,xml等一种语言,CSS主要是在相应的元素中应用样式,来渲染相对应用的元素,那么这样我们选择相应的元素就很重要了,如何选择对应的元素,此时就需要我们所说的选择器。在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。选择器主要是用来确定html的树形结构中的DOM元素节点。
二:css3中5种常见的基本选择器
css3中的选择器种类有很多,下面介绍的是5种常见的基本选择器:通配选择器,类选择器,元素选择器, ID选择器和群组选择器。
1.通配符选择器(所有浏览器支持)
通用选择器用*来表示,用来选择所有元素,,也可以选择某个元素下的所有元素;
*{marigin: 0;
padding: 0;
font-size: 14px;
}上面代码大家在reset样式文件中看到的肯定不少,他所表示的是,所有元素的margin和padding都设置为0,字体大小都设置为14px,另外一种就是选择某个元素下的所有元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通配符选择器</title>
<style>
.demo * {
width: 50px;
height: 50px;
border:1px solid blue;
margin: 10px;
}
</style>
</head>
<body>
<div class="demo">
<div>1</div>
<p>2</p>
<span>3</span>
</div>
</body>
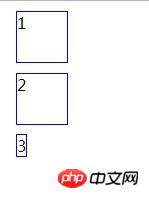
</html>效果图:

我们可以看到在demo元素里的三个子元素div,p,span都是分别没有设置css样式的,但只要我们设置了demo元素下的所有元素的统一样式,那么demo元素里的三个子元素div,p,span就会出现样式。
2.类选择器 (所有浏览器都支持类选择器,但多类选择器(.className1.className2)不被ie6支持。)
类选择器根据类名来选择,前面以”.”来标志,是以一独立于文档元素的方式来指定样式,使用类选择器之前需要在html元素上定义类名,换句话说需要保证类名在html标记中存在。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>类选择器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #2DC4CB;
}
</style>
</head>
<body>
<div class="demo">类选择器</div>
</body>
</html>效果图:

3.元素选择器(所有浏览器支持)
元素选择器(标签名选择器),是css3选择器中最常见而且最基本的选择器。元素选择器其实就是文档的元素,如html,body,p,div等等下下面例子中选择了span元素,并设置了字体颜色为红色。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素选择器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
}
span{
color: red;
}
</style>
</head>
<body>
<div class="demo">
<p>这里使用<span>元素选择器</span>改变了样式</p>
</div>
</body>
</html>效果图:

4.ID选择器(所有浏览器都支持)
ID选择器和上面说的类选择器是很相似的,在使用ID选择器之前也需要先在html文档中加注ID名称,这样在样式选择器中才能找到相对应的元素,不同的是ID选择器是一个页面中唯一的值,我们在类使用时是在相对应的类名前加上一个“.”号(.className)而id选择器是在名称前使用"#"如(#demo)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style>
#demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #FF0000;
}
</style>
</head>
<body>
<div id="demo">ID选择器</div>
</body>
</html>效果图:

ID选择器有几个地方需要特别注意:
第一:一个文档中一个id选择器只充许使用一次,因为id在页面中是唯一的;
第二,id选择器不能像类选择器一样多个合并使用,一个元素只能命名一个id名;
第三,可以在不同的文档中使用相同的id名,比如说在“test.html”中给h1定了“#important”,也可给“test1.html”中定义p的id为"#important",但前提是不管在test.html还是test1.html中只充许有一个id叫"#important"的存在。
5.群组选择器(所有浏览器都支持)
当几个元素样式属性一样时,可以共同调用一个声明,元素之间用逗号分隔。群组选择器是将具有相同样式的元素分组在一起,每个选择器之间使用逗号“,”隔开,这个逗号告诉浏览器,规则中包含多个不同的选择器,如果不有这个逗号,那么所表达的意就完全不同了,省去逗号就成了我们前面所说的后代选择器,这一点大家在使用中千万要小心加小心。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>群组选择器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #FF0000;
}
p,li{
color: blue;
}
.demo1,.demo2{
color: #fff;
}
</style>
</head>
<body>
<div class="demo">
<p>这里是一个段落!</p>
<ul><li>列表</li></ul>
<a href="#" class="demo1">链接一</a><br>
<span class="demo2">文字文字!</span>
</div>
</body>
</html>效果图:

Atas ialah kandungan terperinci 什么是css选择器?css3中5种常见的基本选择器(代码实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

