Rumah >hujung hadapan web >tutorial js >介绍js的四种类型检测方法及根据jquery写的工具方法
介绍js的四种类型检测方法及根据jquery写的工具方法
- coldplay.xixike hadapan
- 2020-11-11 17:22:552071semak imbas
javascript栏目检测方法及根据jquery写的工具方法。

简介
今天咱们主要研究的是关于js的四种类型检测方法,说到js的类型检测,就不得不提提js的几种数据类型,类型就不详情说明了,毕竟文档上面都一清二楚,我们就只罗列出来:
文档地址:
基本数据类型: String , Boolean , undefined , null , Number , Symbol , BigInt
引用数据类型: Object , Array , RegExp ......
我们今天讲的检测类型有以下四种以及最后根据jquery写出来的更为方便的工具方法:
typeof [重点]
instanceof
constructor
Object.prototype.toString.call [重点]
typeof
1 . 基本内容
定义
: 能够检测基本类型的运算符语法
: typeof [value]返回值
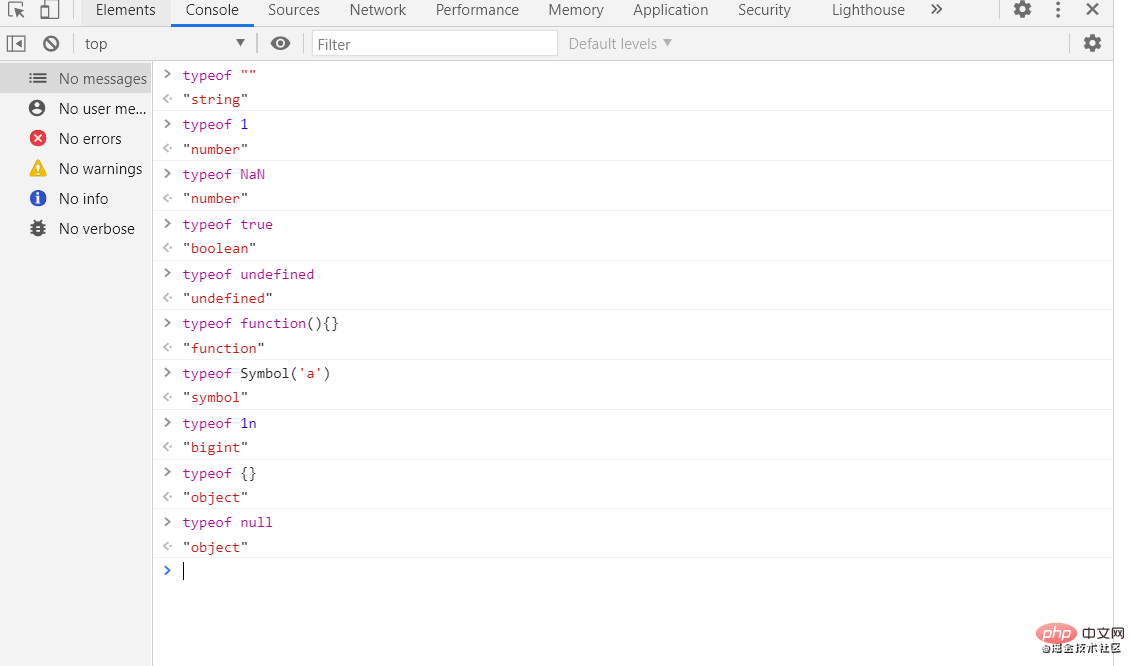
: [“string”、“number”、“boolean”、“undefined”、“object”、“function”、“symbol”、“bigint”]
结果如图所示 :

2 . 缺陷与不足
虽然看上面似乎typeof非常好用,但是我们一般都晓得好用的东西总会少不了一定的缺陷,就如人也无法十 全十美
- 1 . typeof检测基本类型基本完美,但是引用类型可以说原地爆炸,例如
数组对象 ,正则对象 ,new出来的数字对象...... 全部返回的是 字符串形式的Object
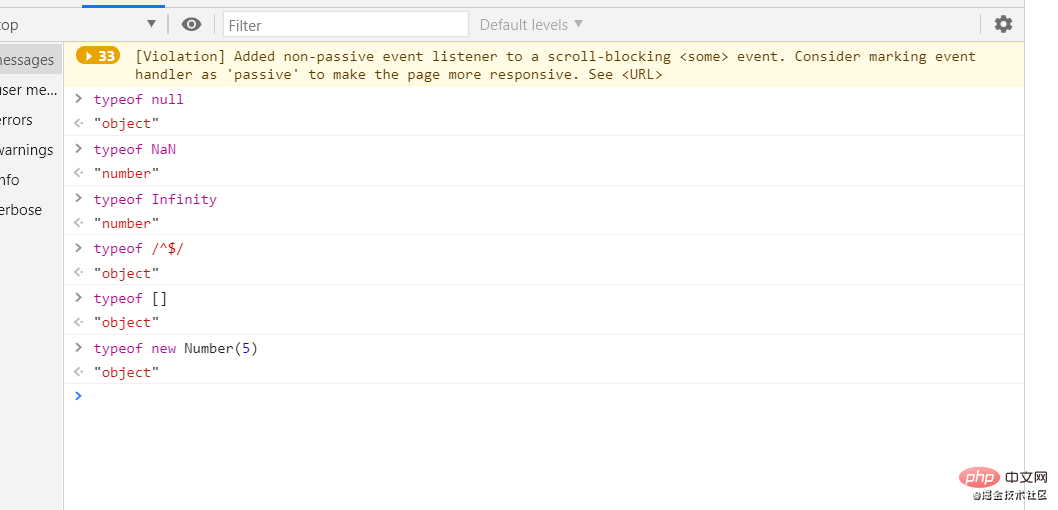
- 2 . 如
NaN / Infinity
均为 “number” - 3 .
typeof null 为 "object"
结果如图所示 :

3.常用场景
let x = {};
if(x != null && typeof x === "object"){
判断是否是对象,由于typeof null也是返回object,因此要排除它
}复制代码
instanceof
1 . 基本内容
定义
: 用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。语法
: object instanceof constructor返回值
: 布尔值
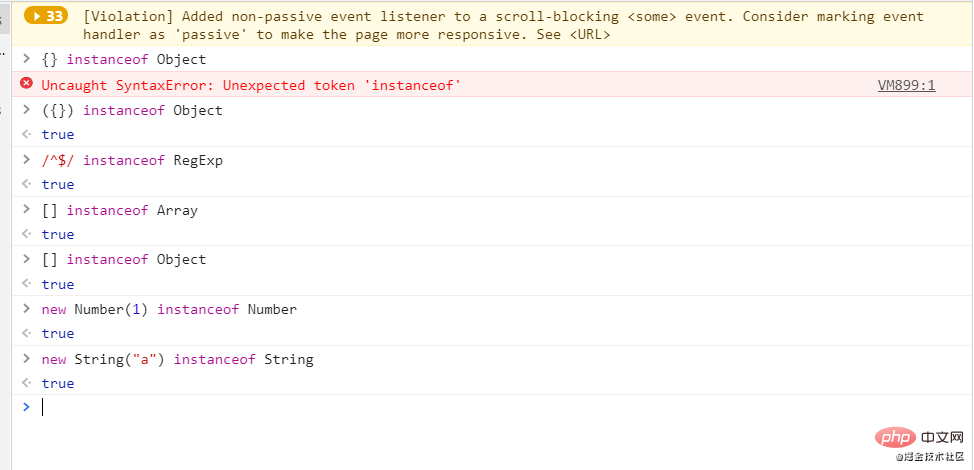
结果如图所示 :
[注] {}会在这里当成一个代码块,因此第一行报错

2 . 缺陷与不足
- 1 . 无法检测基本类型,返回的都是false ,只能检测引用类型
- 2 . 由于instanceof是根据原型来检测类型的,返回值也是布尔类型,因此无法直观的看出数据类型
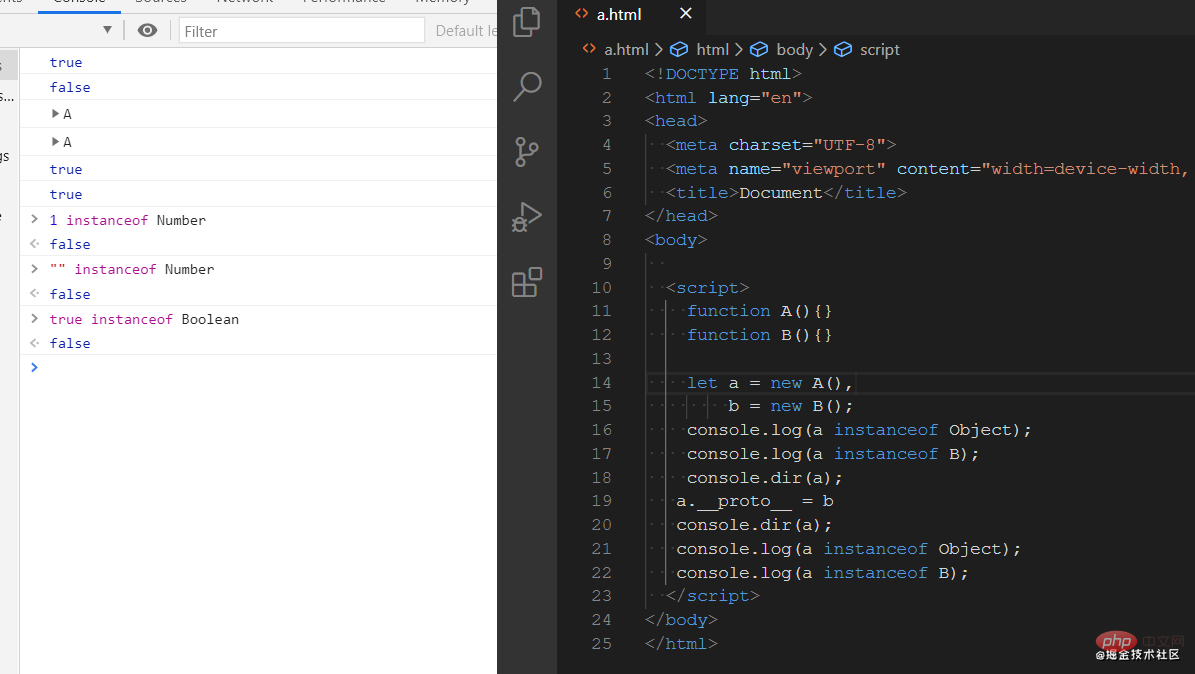
- 3 . 因为原型可以更改,有时候利用instanceof来判断不一定十分准确
结果如图所示 :

constructor
1 . 基本内容
定义
: 通过构造器来判断类型。语法
: target.constructor == "类型名字"
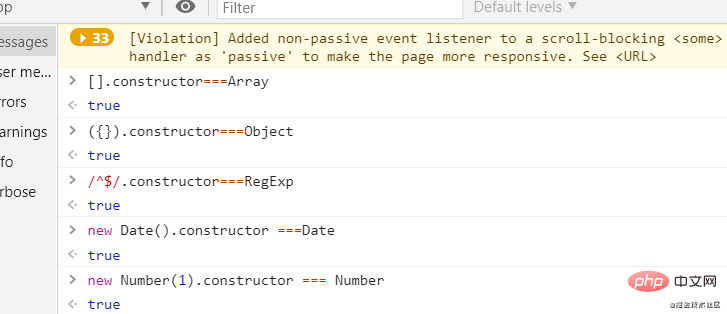
结果如图所示 :

2 . 缺陷与不足
- 1 . 原理基本和instanceof一样,都是根据原型判断
Object.prototype.toString.call()
1 . 基本内容
定义
: 返回一个表示该对象的字符串。语法
: Object.prototype.toString.call(params)返回值
: "[object 类型]"
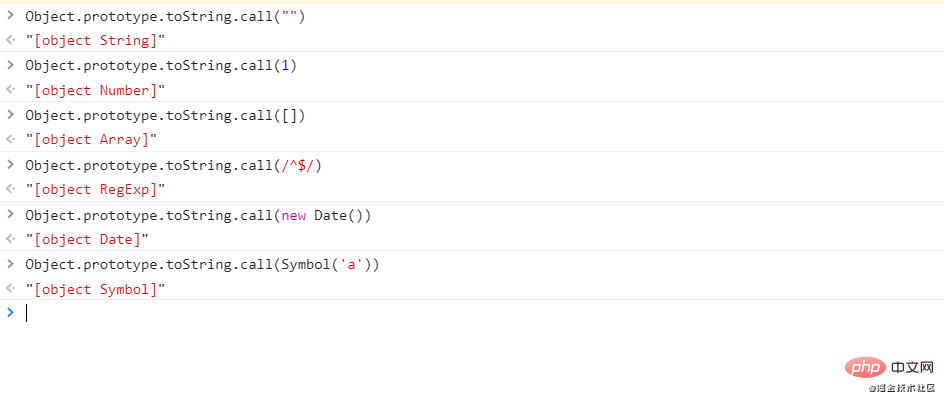
结果如图所示 :

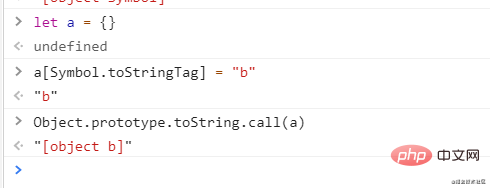
2 . 基本原理
Object.prototype.toString.call()中“[object 类型]”返回的值是由
Symbol.toStringTag决定
如图所示:

根据jquery写出的判断方法
1.代码实现
var class2type = {};
["Boolean","Number","String","Function","Array","Date","RegExp","Object","Error","Symbol","BigInt","GeneratorFunction"].forEach(item=>{
class2type["[object "+item+"]"] = item.toLowerCase();
})
function toType(obj){
if(obj==null){
return obj+'';
}
return typeof obj === "object" || typeof obj === "function" ?
class2type[toString.call(obj)] || "object" : typeof obj;
}复制代码
最后,由于第一次写文章,有些紧张,如有写的不好之处请指出来,作者会继续努力写文章总结,一起加油!打工人!!!
相关免费学习推荐:JavaScript(视频)
Atas ialah kandungan terperinci 介绍js的四种类型检测方法及根据jquery写的工具方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

