Rumah >hujung hadapan web >tutorial js >vue Treeselect树形下拉框之获取选中节点的ids和lables操作
vue Treeselect树形下拉框之获取选中节点的ids和lables操作
- coldplay.xixike hadapan
- 2020-08-17 17:15:494802semak imbas

【相关学习推荐:js视频教程】
API: https://vue-treeselect.js.org/#events
1.ids: 即value
1.lable: 需要用到方法:@select(node,instanceId) 和 @deselect(node,instanceId)

<template>
<treeselect ref="DRHA_EFaultModeTree"
v-model="DRHA_EFaultModeTree_value"
:multiple="true"
:options="DRHA_EFaultModeTree_options"
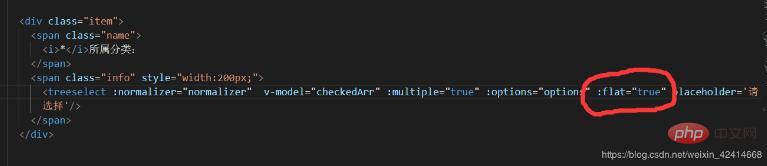
:flat="true"
:show-count="true"
:disable-branch-nodes="true"
:searchable="false"
@select="DRHA_EFaultModeTree_handleSelect"
@deselect="DRHA_EFaultModeTree_handleDeSelect"
placeholder=" 请选择..."/>
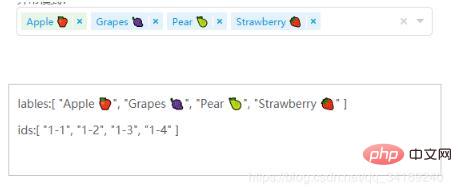
<p>lables:{{DRHA_EFaultModeTree_lables}}</p>
<p>ids:{{DRHA_EFaultModeTree_value}}</p>
</template>
<script>
// import the component
import Treeselect from '@riophae/vue-treeselect'
// import the styles
import '@riophae/vue-treeselect/dist/vue-treeselect.css'
export default {
components: { Treeselect },
data() {
return {
DRHA_EFaultModeTree_value: null,
DRHA_EFaultModeTree_lables: [],
DRHA_EFaultModeTree_options: [ {
id: '1',
label: 'Fruits',
children: [ {
id: '1-1',
label: 'Apple ?',
isNew: true,
}, {
id: '1-2',
label: 'Grapes ?',
}, {
id: '1-3',
label: 'Pear ?',
}, {
id: '1-4',
label: 'Strawberry ?',
}, {
id: 'watermelon',
label: 'Watermelon ?',
} ],
}, {
id: 'vegetables',
label: 'Vegetables',
children: [ {
id: 'corn',
label: 'Corn ?',
}, {
id: 'carrot',
label: 'Carrot ?',
}, {
id: 'eggplant',
label: 'Eggplant ?',
}, {
id: 'tomato',
label: 'Tomato ?',
} ],
} ],
};
},
mounted: function(){
},
methods: {
DRHA_EFaultModeTree_handleSelect(node,instanceId){
console.log("Select");
this.DRHA_EFaultModeTree_lables.push(node.label);
},
DRHA_EFaultModeTree_handleDeSelect(node,instanceId){
console.log("DeSelect");
for (let i = 0;i<this.DRHA_EFaultModeTree_lables.length;i++){
if(node.label == this.DRHA_EFaultModeTree_lables[i]){
this.DRHA_EFaultModeTree_lables.splice(i,1);
}
}
},
}
};
</script>补充知识:vue Treeselect 下拉树选择 问题总结
情况:

解决方法:

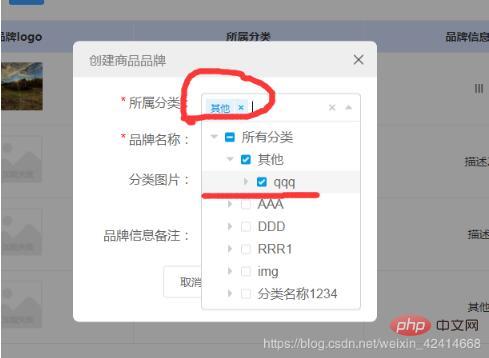
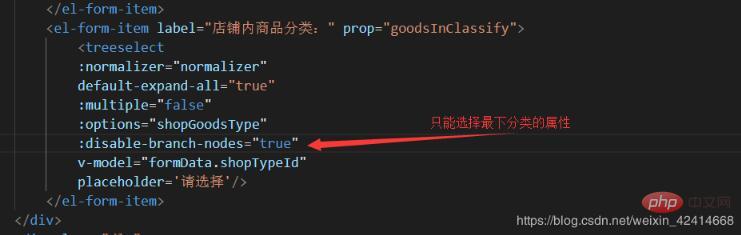
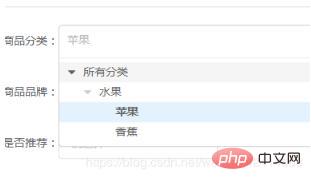
截图:

问题二:只能选择最小分类

如图:

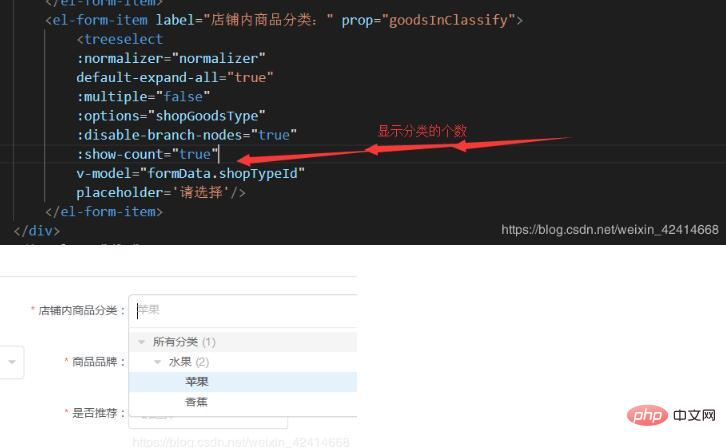
问题三:显示 分类的个数

相关学习推荐:编程视频
Atas ialah kandungan terperinci vue Treeselect树形下拉框之获取选中节点的ids和lables操作. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:jb51.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:Vue中的样式绑定详解Artikel seterusnya:nodejs安装和配置环境的方法介绍

